1、新建一个html文件,命名为test.html,用于讲解css怎么给ul中的li分别添加背景图片。
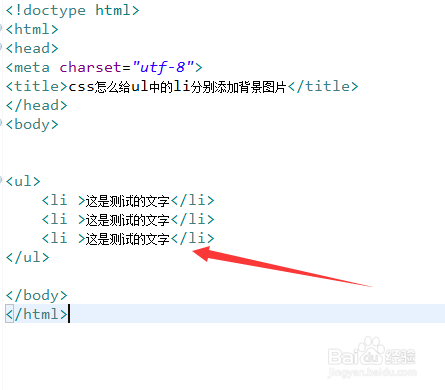
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
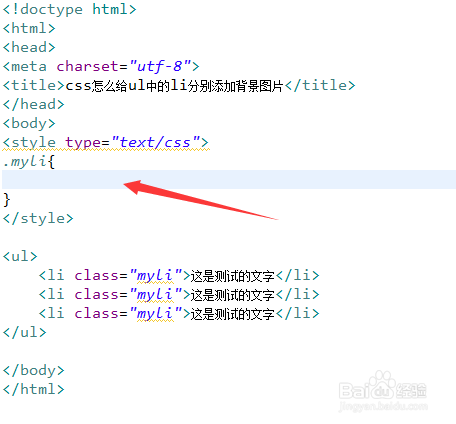
3、在test.html文件内,设置li标签的class属性为myli。
4、在test.html文件内,通过class设置li的样式。
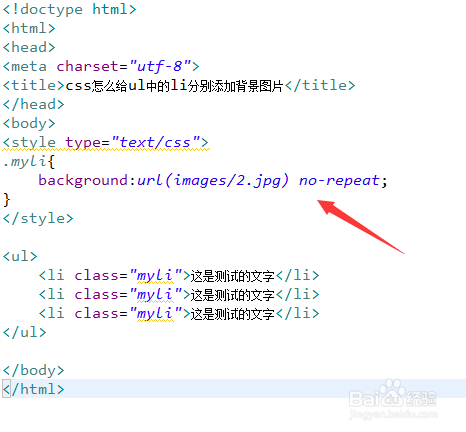
5、在css标签内,使用background属性设置li标签的背景图片为2.jpg,no-repeat代表背景图片不重复显示。
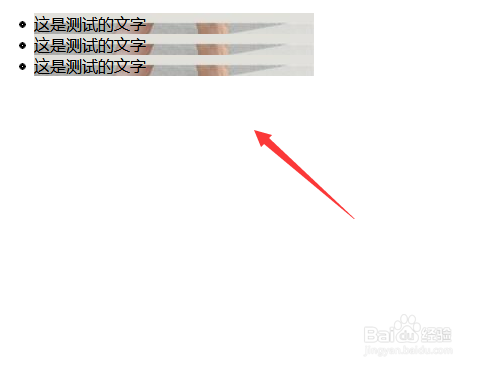
6、在浏览器打开test.html文件,查看实现的效果。