1、新建一个“audio.html”的html文件。
2、将音频文件放入“audio.html”文件同一目录下。
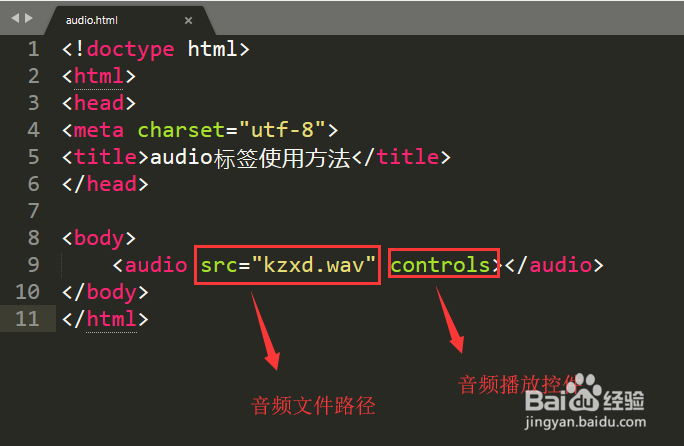
3、au蟠校盯昂dio是html5新标签,所以我们填入html5的标准化代码,然后编写一个audio标签,引用同级目录下音频文件,并设置音频播放控件(必须填写)。
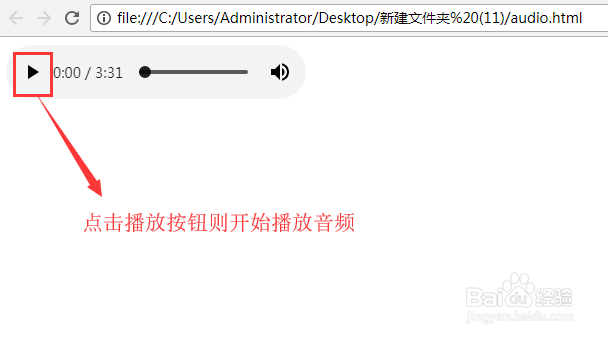
4、将“audio.html”文件用浏览器打开,我们就制作好了一个简单播放音频的播放器,点击播放按钮,就会播放出音频。
5、为了格式更加好看和解决嘀芟苒疾有点浏览器不兼容audio问题,我们可以用source引用多个不同格式音频文件,同时在下方写入一段友情提示。
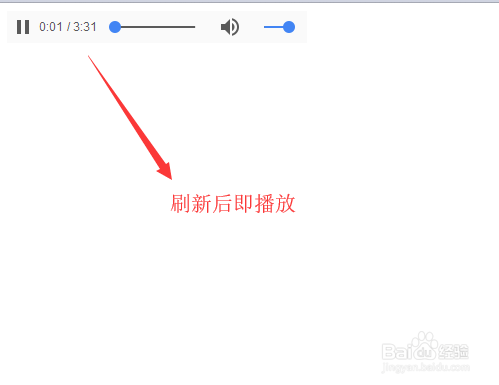
6、下面我们讲解下其他属性值对播放器的影响,autoplay属性为audio标签自动播放属性,当我们设置后,网页刷新后音频就会自动播放,效果如下图。
7、muted将音频设置为静音,默认情况为静音状态。
8、除了以上属性外,audio的loop属性设置音频的重复播放,preload属性设置音频是否被加载以及如何加载等等。