1、第一步,打开HBuilder开发工具,新建静态页面wrapAll.html,并引入jquery核心js,如下图所示:
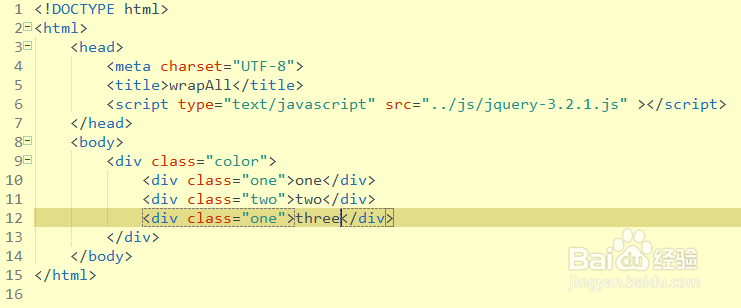
2、第二步,向<body></body>元素内插入四个div标签,如下图所示:
3、第三步,在jquery初始化函数内调用wrapAll方法,利用class选择器one,如下图所示:
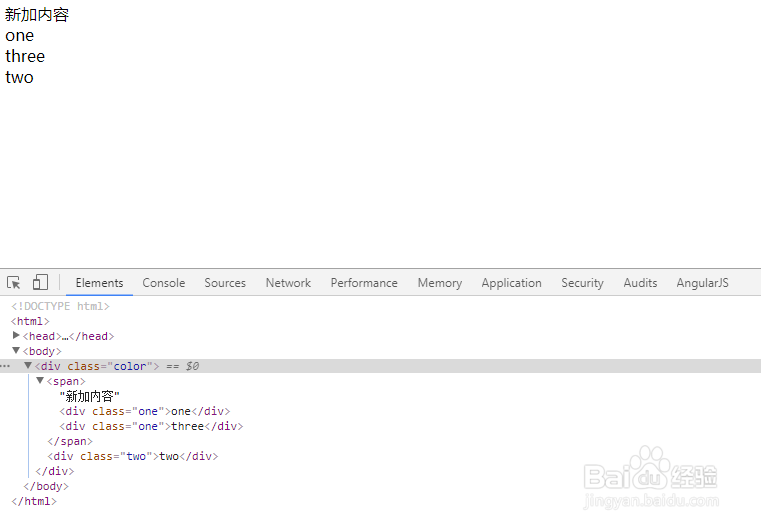
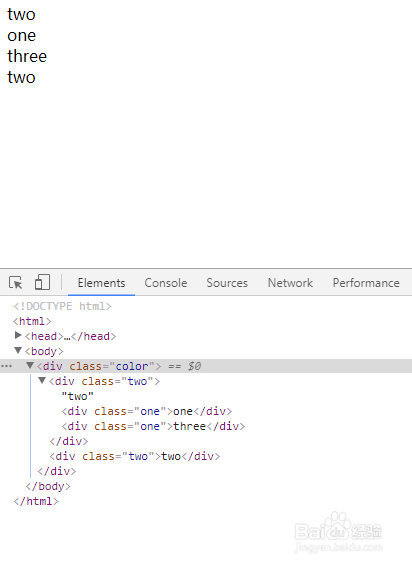
4、第四步,预览该静态页面,查看页面效果和控制台页面代码,如下图所示:
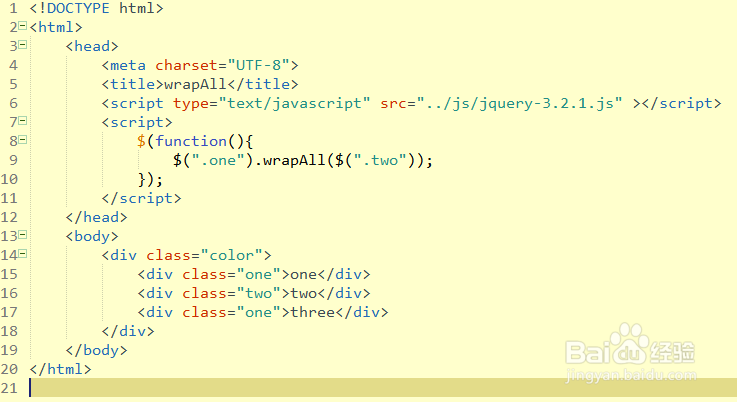
5、第五步,将直接调用wrapAll字符串参数改为直接获取对象参数,如下图所示:
6、第六步,再次预览该静态页面,查看到效果跟直接调用wrapAll字符串参数一样,如下图所示: