1、一、图片数量文字类文章要确保文字作为主体内容,图片做为辅助性内容,一定要控制好图文比例,一般每200-500字一张图比较合适。全文图片数量最好在三张以上,尽量控制在6张以内,最多不要超过10张。因为图片过多会导致网页特别长、加载缓慢,会给移动端用户造成总滑不到底的错觉,容易造成跳出率增加。总的来说系统会认定有图的优于无图的,图文比例合适的优于比例失调的。
2、二、图片大小先说说图片分辨率大小,PC版的网页内容区宽度为660像素,而现在手机屏幕横向分锢介痼蛟辨率都在720像素以上,所以预留10像素的间隙,图片宽度控制在650像素以内对PC端和移动端都非常友好,宽度小于内容区容器宽度会自动居中,如果有连续多张不到容器宽度一半的图片,尽量使用图片编辑工具拼接成一张。而图片高度是自适应的,尽量控制在100-600像素,以一屏能完整显示图片为宜。其次图片文件大小也很关键,文件大小跟网页加载时间有很大关系,图片文件过大会使网页加载时间过长,从而导致部分没有耐心的用户跳出。一张色彩丰富分辨率600x600的图片尽量控制在200KB以内,色彩一般的图片一般控制在100KB内比较合适。
3、三、图片来源图片也是文章内容的重要组成部分,因此图片也会被系统检测是否为原创。如果因为使用大量网络图片而被系统误判为非原创那就得不偿失了。因此图渔镭沃昏片要尽量使用自己生产的,生产图片的方式有很多,相机、手机、截图工具、图片编辑工具等等。一般软件教程性质的文章都用自己截的图,实物景色类的文章使用手机或相机拍照再压缩,如实在有必要使用网络图片,那就必须使用编辑工具对图片进行二次加工,对图片进行剪切、翻转、调色、加文字或水印等等。
4、四、封面图片封面图片是提高阅读量和推荐量之比的重要因素,其重要性仅次于文章标题。每篇文章都要设置封面图片,而封面图片必须来自于文章的某一张图,通常三张以上图片的文章设置成三图模式,三张以下的设为单图模式。对于大多数图片来说尺寸都比封面缩略图要大,所以设置时要选取图片辨识度高、色彩丰富、能吸引读者进入文章阅读的区域。
5、五、图片编乩态祗嚆辑工具图片编辑工具有非常多,具体用哪个因人而异。目前用的比较多的有Photoshop、美图秀秀、光影魔术手等等。Photoshop功能强大也非常专业化,需要一定基础,适合专业用户,美图和光影相对容易上手,比较适合零基础用户。这里跟大家分享另一个方便的工具,那就是QQ聊天截图工具。QQ截图工具集成马赛克工具、文字工具、方框直线等常用工具,而且截图保存的格式和大小非常适合网页传播,对于其他来源的图片,用图片查看器打开然后按下Ctrl+Alt+A快捷键(在QQ登陆状态下才有效),调出QQ截图工具,然后截图、处理、加边框(头条文章图片CSS样式默认是不加边框的,建议使用工具给每一张图片加个边框,这样可以有效区分图文,友好度更高。)、保存即可,图片保存后可以直接上传,无须再使用其他图片工具压缩。
6、六、其他工具网页构造工具,有时为了说明问题,需要PS设计一张图片来说明,比如我之前的文章《评取消新闻源制度:百度向新媒体低头服软是时代发展的必然结果》为了说明搜索引擎的变化情况我“伪造”了下面这张图片,并在其中暗藏福利和账号信息,图片上的内容并非用PS等图片工具加工处理,而是QQ截图工具对网页截图而来,其中右侧“明日发布”可以看出其内容为伪造。
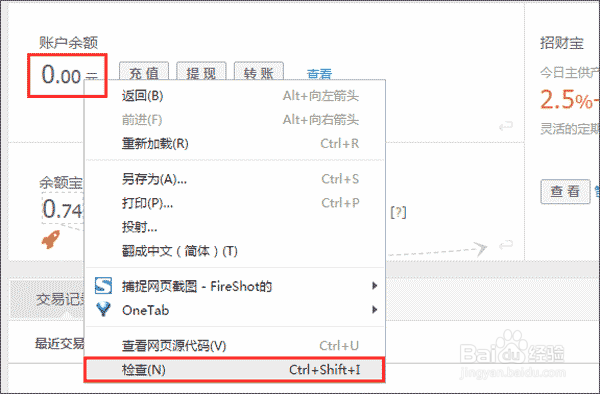
7、那么具体怎么伪造呢?使用chrome浏览器网页调试工具,打开要伪造的网页,在需要伪造的文字上点右键,选择“检查”。
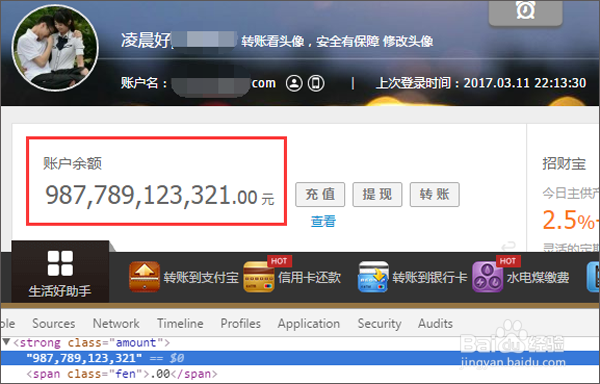
8、然后双击需伪造的文字内容变成可编辑状态,输入伪造数据按“回车”键,网页就显示刚才的输入内容了,值得说明的是这个不会真正影响服务器的数据,仅仅本地显示而已,刷新网页后会恢复正常。下面是我伪造的我支付宝账户余额: