1、打开HBuilderX开发工具,创建Web项目并新建静态页面xml.html
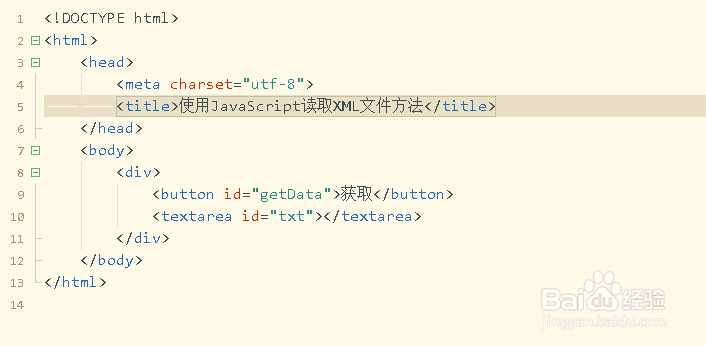
2、在<body></body>标签中,插入一个button按钮和textarea标签
3、新建一个文件夹data,并在该文件夹中新建一个student.xml文件,插入xml数据
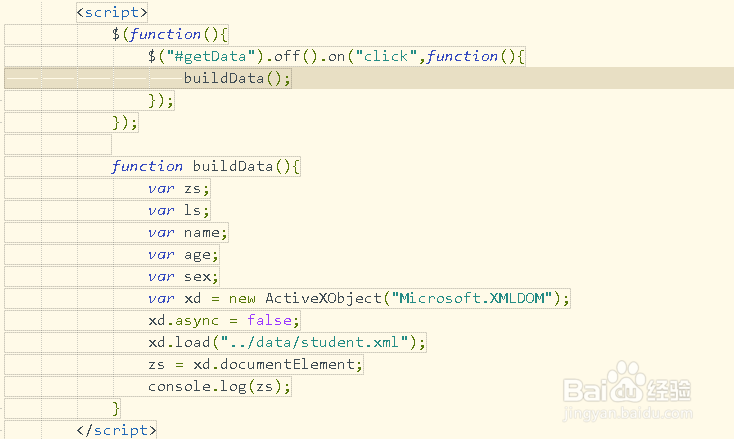
4、在script标签中,定义函数buildData,调用new ActiveXObject();然后添加按钮点击事件,调用buildData函数方法
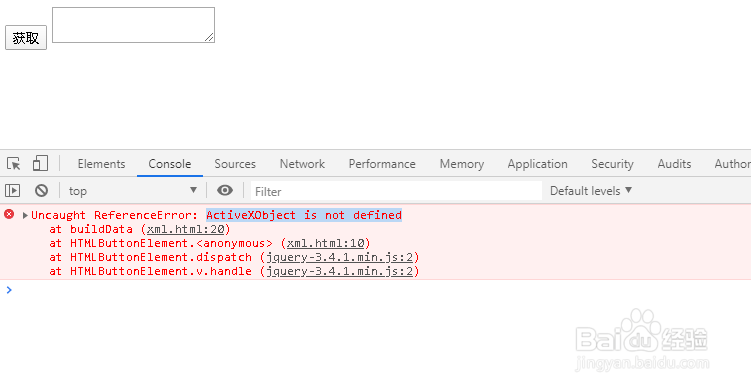
5、保存代码并运行文件,打开浏览器并点击按钮,结果发现出现报错,ActiveXObject没有定凶及淄靥义,说明浏览器不支持这个
6、对buildData函数方法进行修改,判断浏览器是否婧旱恐笆支持window.ActiveXObject;如果不支持,再判断浏览器是否支持window.XMLHttpRequest
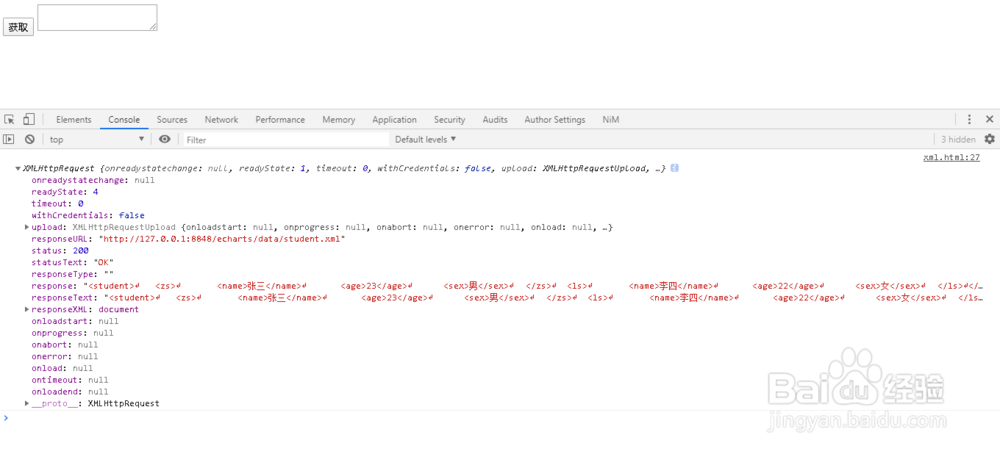
7、再次保存代码并刷新浏览器,点击按钮查看浏览器控制台,查看打印结果