1、新建一个html文件,命名为test.html,用于讲解CSS如何添加背景图。
2、在test.html文件内,使用div标签创建一个模块,用于添加背景图。
3、在test.html文件内,设置div标签的class属性为mydiv,主要用于下面通过该class来设置css样式。
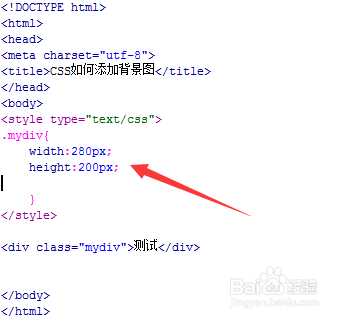
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过mydiv类名来设置div的样式,使用width属性设置div的宽度为280px,使用height属性设置div的高度为200px。
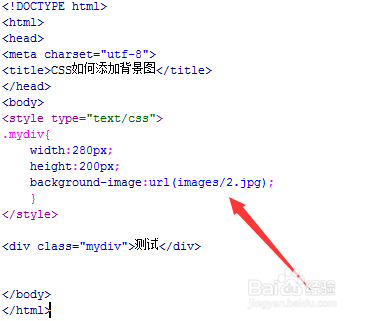
6、在css标签内,再通过background-image给div添加背景图,例如,给div添加images文件夹的2.jpg作为它的背景图。
7、在浏览器打开test.html文件,查看实现的效果。