1、新建一个html文件,命名为test.html,用于讲解如何使用Jquery获取当前节点的孙节点。
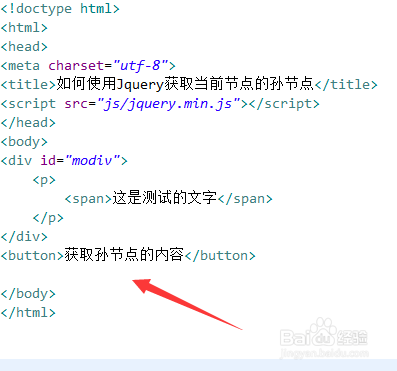
2、在test.html文件中,使用div创建一个模块,在div内,使用p标签创建div的子节点,在p标签内,再使用span标签创建一行文字,作为div的孙节点
3、在test.html文件中,设置div的id为modiv,主要用于下面通过此id获得div对象。
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取孙节点的内容列数”。
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
6、在js标签内,创建myfun()函数,在函数内,通过id获得div对象,使用chi盟敢势袂ldren()获得div的子节点,再使用艘早祓胂children()获div的孙节点,通过这text()方法获得值的,最后,使用alert()方法输出内容。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。