1、变量•变量是用来临时存储数值的容器,变量存储的数值是可以变化的•变量必须要先声明才能使用,使用var声明变量正确:var i= 10; alert(i);•变量的命名规则:第一个字符必须是英文字母,($)符号或者是下划线(_);其后的字符,可以是英文字母,数字,下划线;变量名不能是JavaScript的保留字错误:var if = 10; var for = 20; var function = 30;•变量的作用域:全局变量、局部变量在Javascript中没有块级作用域,对作用域的划分都是通过函数来实现的,在函数内部定义的变量我们就称之为“局部变量”,在函数外部定义的变量就是全局变量。
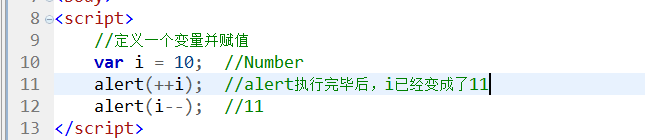
2、运算符•算术运算符•比较运算符•逻辑运算符•赋值运算符•字符串运算符① 算术运算符+- * / %(取余或取模)++ --自加与自减运算符:++与--++变量 :先自加后运算变量-- :先运算后自减特别注意:在实际项目应用中,alert和document.write语句也是运算的一种。示例代码:
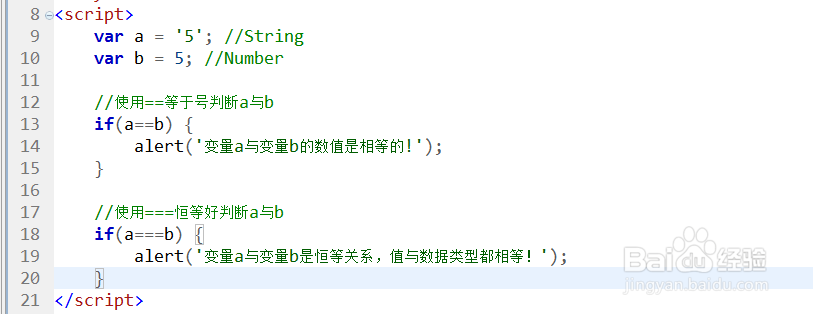
3、比较运算符> < == === != !== >= <===(等于):判断两个变量的值是否相等=== (恒等于或全等于):除了要判断两个变量的值是否相等还要判断其数据类型是否相等示例代码:
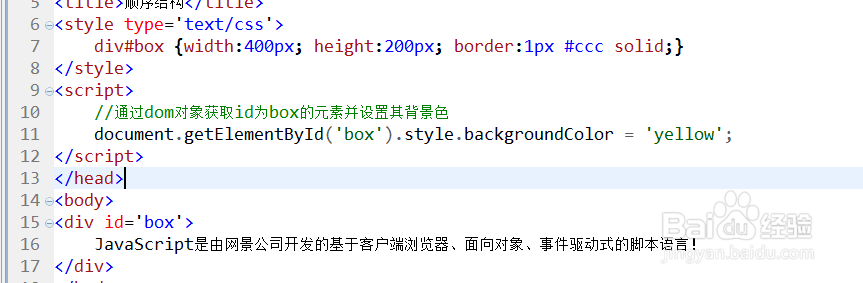
4、流程结构•顺序结构•分支结构•循环结构① 顺序结构顺序结构核心:在Javascript中,代码都是从上往下一步一步执行的。提示:缺少对象,因为在Javascript中,代码都是顺序执行的,从上往下一步一步执行,执行到第11行代码,系统会通过document对象获取id为box的元素,但是由于上面的代码没有定义box元素,所以提示缺少对象。初学者误区:
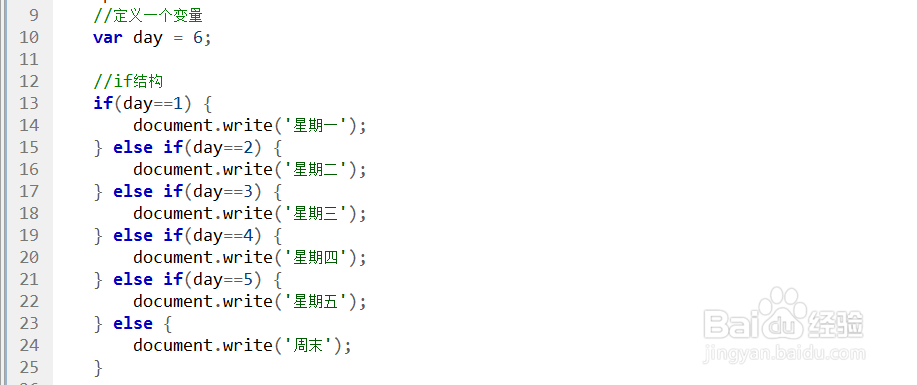
5、分支结构(选择结构)if结构if…else…结构if…else if…else…结构
6、说明:if结构与switch结构都是分支结构,那么两者之间有何不同呢?答:if结构与switch结构对于固定值的判断,两者的效果是完全一致的。但是if结构可以进行范围的判断,但是switch由于受到自身结构的影响,只能判断固定值!switch结构
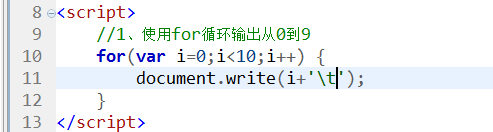
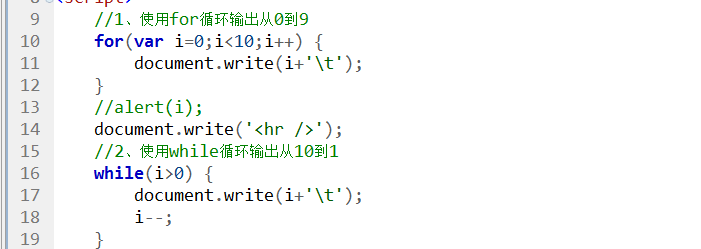
7、循环结构for循环结构while循环结构do…while…循环结构例1:使用for循环输出从0到9
8、例2:使用while循环输出从10到1
9、例3:使用do…while…循环输出从0到9
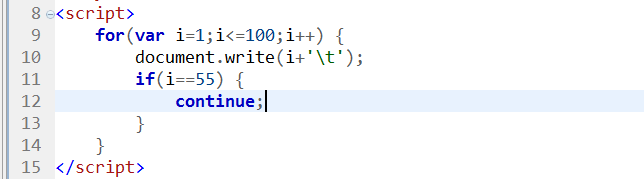
10、循环中的两大关键词continue:中止当前循环,继续下一次循环break:中止整个循环运行结果:1-100原因分析:以上程序输出从1-100,我们通过document.write输出所有结果,当执行到55时,系统输出其值,然后在下面通过if语句进行判断,如果i为55,则中止当前循环,继续下一次循环,所以最后执行结果为1-100,包含了55。