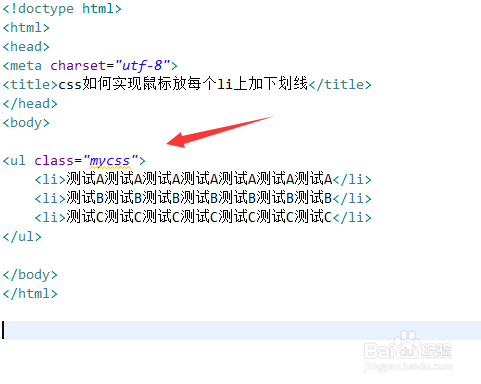
1、新建一个html文件,命名为test.html,用于讲解css如何实现鼠标放每个li上加下划线。
2、在test.html文件内,使用ul、li标签创建一个列表,用于测试。
3、在test.html文件内,设置ul标签的class属性为mycss。
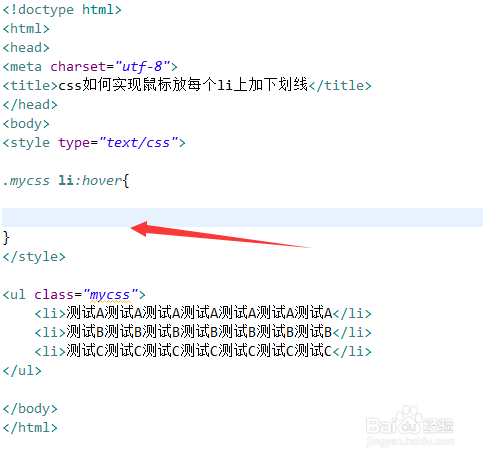
4、在css标签内,通过class和选择器“:hover”设置li的样式。
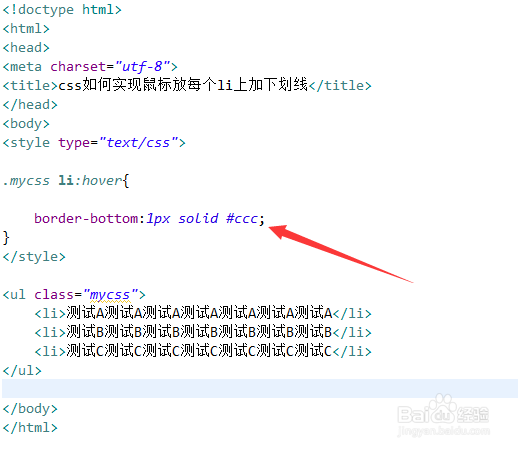
5、在css标签内,使用border-bottom属性设置li标签的底部边框为1px宽的红色实线(dashed)边框。
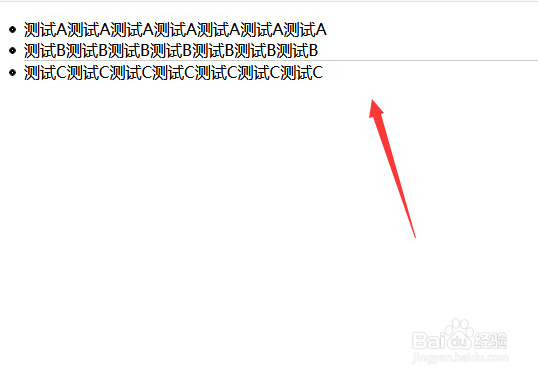
6、在浏览器打开test.html文件,查看实现的效果。