当我们写好网页内容时,怎样给内容加五颜六色的颜色呢?当然还是依靠我们的CSS咯!那么有哪些方法可以给我们的网页添加色彩呢?
工具/原料
pycharm
颜色名表示法
1、颜色名比如,red红色,gold金色等等英文颜色名。
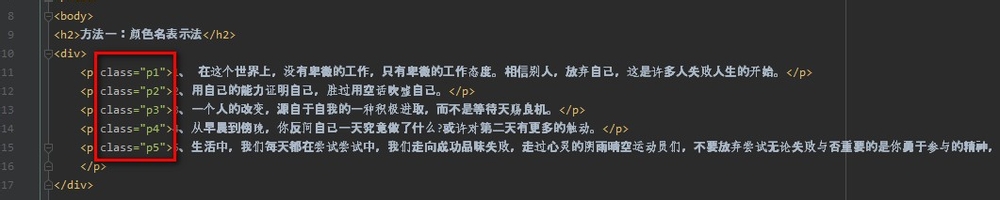
2、例,我们将其中的标题和每个段落都加一个颜色。在html文件中,将每个段落设置一个类选择器。代码如下:<p class="p1">......</p>。有五个段落,我们就一直添加到p5.
3、然后将样式表通过外链式的方式连接到HTML文件中。代码如下:<link rel="stylesheet" href="./indexcss.css">注意:link标签写在head标签中比较好。
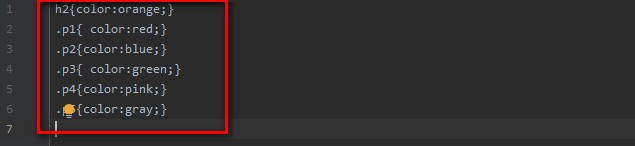
4、最后,我们在样式表中设置标题及各段春嗉榕石落颜色,代码如下:h2{color:orange;}.p1{ color:red;}.p2撑俯擂摔{color:blue;}.p3{ color:green;}.p4{color:pink;}.p5{color:gray;}
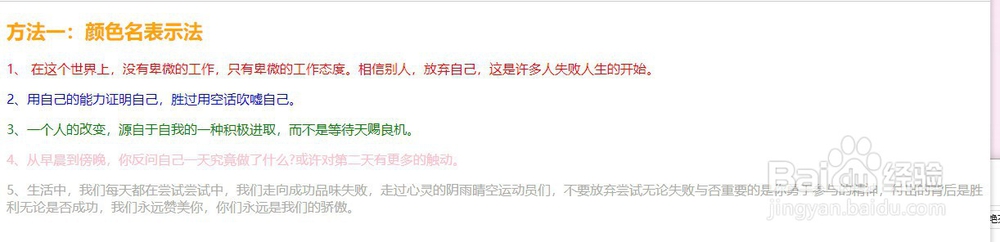
5、这样,CSS中用颜色名来表示颜色的结果就完成啦!
6、当然,我们还可以直接在标签元素中设置字体颜色,背景颜色等等。我们这里设置一下背景颜色。在html中,我们设置第一段落背景颜色为黄色,则代码如下:<p class="p1&鳎溻趄酃quot; style="background-color:yellow;">
7、那么,效果就是黄底红字咯!