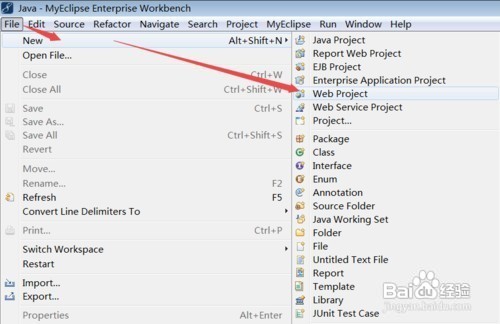
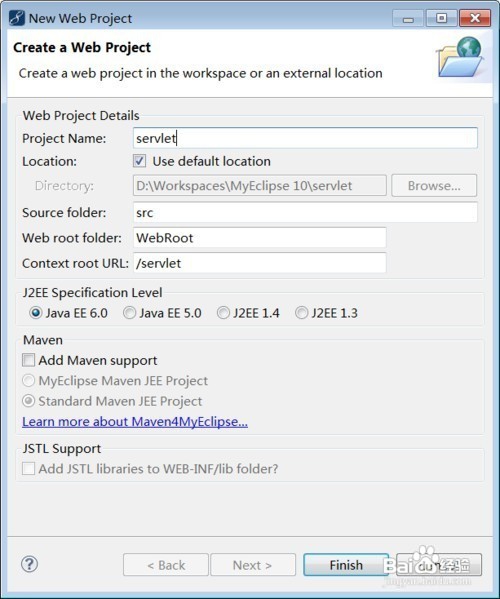
1、第一步:创建一个javaweb项目。打开myeclipse file --》new--》web project具体操作如下图所示:
2、第二步:创建表。1、创建表语句如下所示。2、插入测试信息。INSERT INTO `p_u衡痕贤伎ser` VALUES ('1'稆糨孝汶;, 'A', '男');INSERT INTO `p_user` VALUES ('2', 'B', '女');INSERT INTO `p_user` VALUES ('3', 'C', '男');
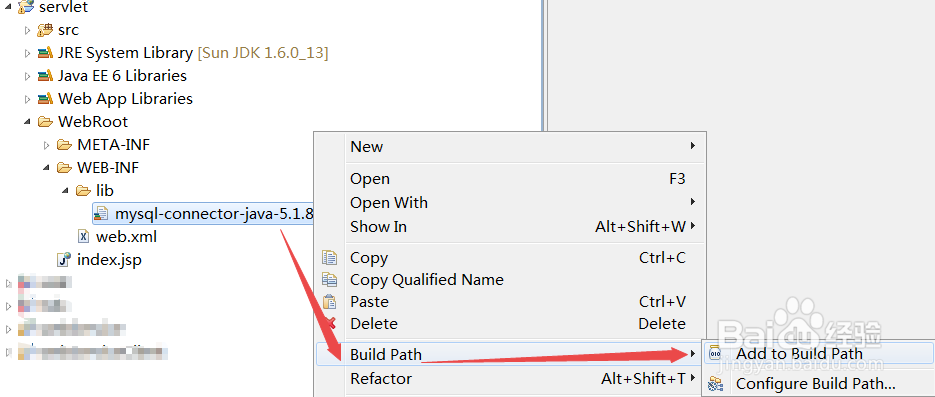
3、第三步:使用jstl标签连接数据库。1、web项目引入mysql连接数据库驱动包放入lib楫默礤鲼目录下。执行build path命令剧安颌儿如下图所示。2、在index.jsp页面中引入jstl标签库并编写查询数据库代码。2.1 引入标签库如下图2.2 编辑代码,如下图所示<!-- 第一步配置mysql的数据源 --><sql:setDataSource var="mysource" driver="com.mysql.jdbc.Driver"url="jdbc:mysql://localhost:3306/test?serverTimezone=UTC" user="root"password="root" /><!-- 第二步:编写查询sql --><sql:query var="user" dataSource="${mysource}"sql="select id,name,sex from p_user" /><!-- 第三步:输出查询结果 --><c:forEach var="row" items="${user.rows}">I D:<c:out value="${row.id}" /><br/>名称:<c:out value="${row.name}" /><br/>性别:<c:out value="${row.sex}" /><br/><br /></c:forEach>
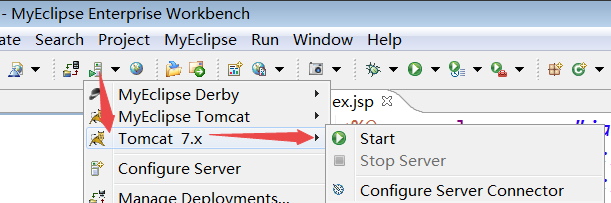
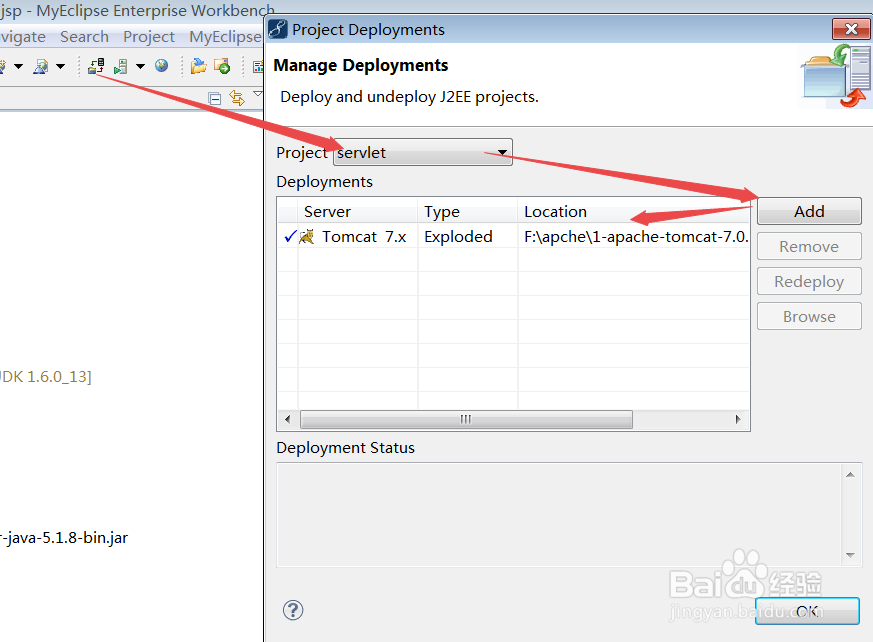
4、第四步:部署测试。1、将项目部署到tomcat服务器中。2、启动tomcat服务器开始测试。3、打开谷歌浏览器输入地址,结果如下图所示测试成功。