1、准备好需要用到的图标。
2、新建html文档。
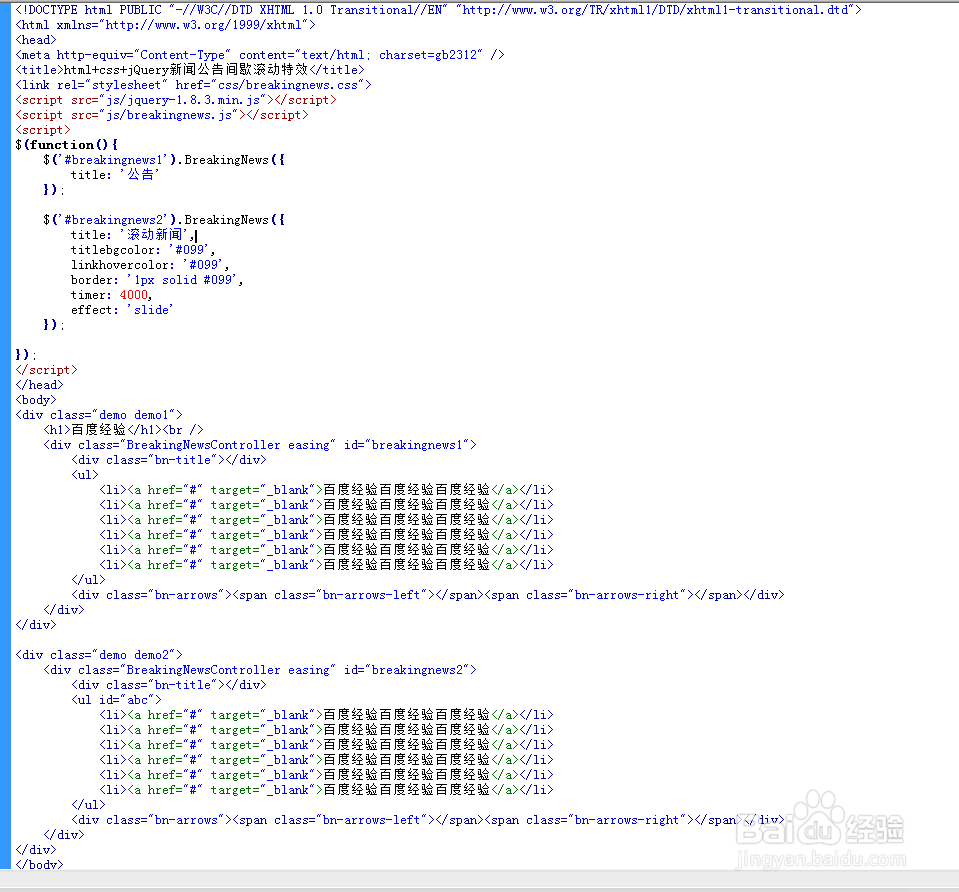
3、书写hmtl代艨位雅剖码。<div class="demo demo1"> <h1>百度经验</h1><br /> <div class="BreakingNewsController easing" id="breakingnews1"> <div class="bn-title"></div> <ul> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> </ul> <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div> </div></div><div class="demo demo2"> <div class="BreakingNewsController easing" id="breakingnews2"> <div class="bn-title"></div> <ul id="abc"> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> <li><a href="#" target="_blank">百度经验百度经验百度经验</a></li> </ul> <div class="bn-arrows"><span class="bn-arrows-left"></span><span class="bn-arrows-right"></span></div> </div></div>
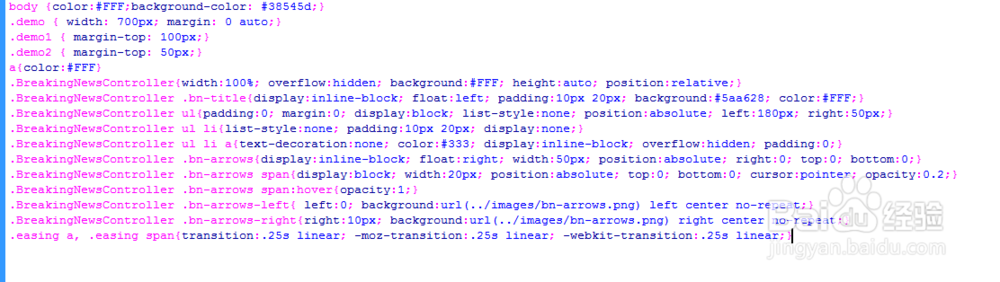
4、书写css代码。body {color:#FFF;background-color: #38545d;魈胺闹臣}.demo { width: 700px; margin: 0 auto;}.demo1 { margin-top: 100px;}.demo2 { margin-top: 50px;}a{color:#FFF}.BreakingNewsController{width:100%; overflow:hidden; background:#FFF; height:auto; position:relative;}.BreakingNewsController .bn-title{display:inline-block; float:left; padding:10px 20px; background:#5aa628; color:#FFF;}.BreakingNewsController ul{padding:0; margin:0; display:block; list-style:none; position:absolute; left:180px; right:50px;}.BreakingNewsController ul li{list-style:none; padding:10px 20px; display:none;}.BreakingNewsController ul li a{text-decoration:none; color:#333; display:inline-block; overflow:hidden; padding:0;}.BreakingNewsController .bn-arrows{display:inline-block; float:right; width:50px; position:absolute; right:0; top:0; bottom:0;}.BreakingNewsController .bn-arrows span{display:block; width:20px; position:absolute; top:0; bottom:0; cursor:pointer; opacity:0.2;}.BreakingNewsController .bn-arrows span:hover{opacity:1;}.BreakingNewsController .bn-arrows-left{ left:0; background:url(../images/bn-arrows.png) left center no-repeat;}.BreakingNewsController .bn-arrows-right{right:10px; background:url(../images/bn-arrows.png) right center no-repeat;}.easing a, .easing span{transition:.25s linear; -moz-transition:.25s linear; -webkit-transition:.25s linear;}
5、书写并添加js代码。<script src="js/jquery-1.8.3.min.js"></script><script src="js/breakingnews.js"></script><script>$(function(){ $('#breakingnews1').BreakingNews({ title: '公告' }); $('#breakingnews2').BreakingNews({ title: '滚动新闻', titlebgcolor: '#099', linkhovercolor: '#099', border: '1px solid #099', timer: 4000, effect: 'slide' });});</script>
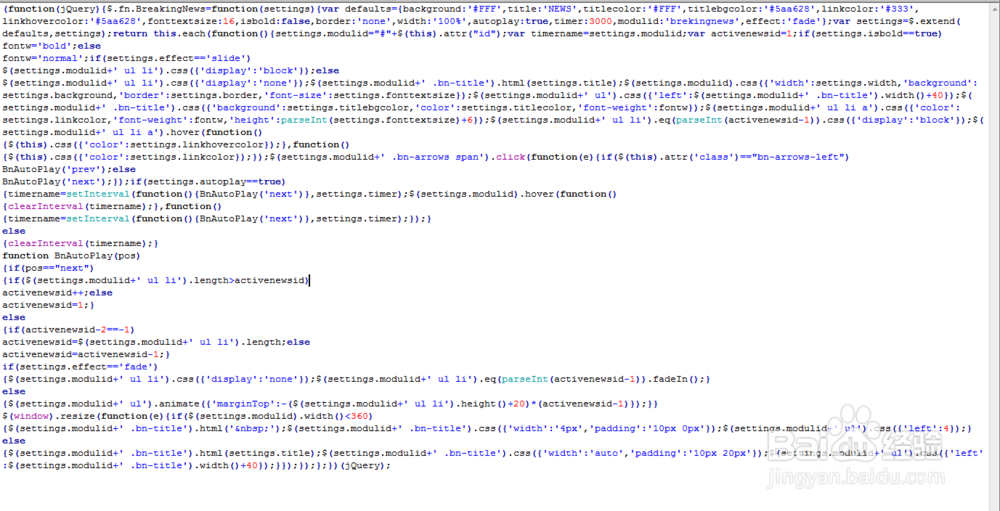
6、书写break坡纠课柩ingnews.js代码。(function(jQuery){$.fn.BreakingNews=fu荏鱿胫协nction(settings){var defaults={background:'#FFF',title:'NEWS',titlecolor:'#FFF',titlebgcolor:'#5aa628',linkcolor:'#333',linkhovercolor:'#5aa628',fonttextsize:16,isbold:false,border:'none',width:'100%',autoplay:true,timer:3000,modulid:'brekingnews',effect:'fade'};var settings=$.extend(defaults,settings);return this.each(function(){settings.modulid="#"+$(this).attr("id");var timername=settings.modulid;var activenewsid=1;if(settings.isbold==true)fontw='bold';elsefontw='normal';if(settings.effect=='slide')$(settings.modulid+' ul li').css({'display':'block'});else$(settings.modulid+' ul li').css({'display':'none'});$(settings.modulid+' .bn-title').html(settings.title);$(settings.modulid).css({'width':settings.width,'background':settings.background,'border':settings.border,'font-size':settings.fonttextsize});$(settings.modulid+' ul').css({'left':$(settings.modulid+' .bn-title').width()+40});$(settings.modulid+' .bn-title').css({'background':settings.titlebgcolor,'color':settings.titlecolor,'font-weight':fontw});$(settings.modulid+' ul li a').css({'color':settings.linkcolor,'font-weight':fontw,'height':parseInt(settings.fonttextsize)+6});$(settings.modulid+' ul li').eq(parseInt(activenewsid-1)).css({'display':'block'});$(settings.modulid+' ul li a').hover(function(){$(this).css({'color':settings.linkhovercolor});},function(){$(this).css({'color':settings.linkcolor});});$(settings.modulid+' .bn-arrows span').click(function(e){if($(this).attr('class')=="bn-arrows-left")BnAutoPlay('prev');elseBnAutoPlay('next');});if(settings.autoplay==true){timername=setInterval(function(){BnAutoPlay('next')},settings.timer);$(settings.modulid).hover(function(){clearInterval(timername);},function(){timername=setInterval(function(){BnAutoPlay('next')},settings.timer);});}else{clearInterval(timername);}function BnAutoPlay(pos){if(pos=="next"){if($(settings.modulid+' ul li').length>activenewsid)activenewsid++;elseactivenewsid=1;}else{if(activenewsid-2==-1)activenewsid=$(settings.modulid+' ul li').length;elseactivenewsid=activenewsid-1;}if(settings.effect=='fade'){$(settings.modulid+' ul li').css({'display':'none'});$(settings.modulid+' ul li').eq(parseInt(activenewsid-1)).fadeIn();}else{$(settings.modulid+' ul').animate({'marginTop':-($(settings.modulid+' ul li').height()+20)*(activenewsid-1)});}}$(window).resize(function(e){if($(settings.modulid).width()<360){$(settings.modulid+' .bn-title').html(' ');$(settings.modulid+' .bn-title').css({'width':'4px','padding':'10px 0px'});$(settings.modulid+' ul').css({'left':4});}else{$(settings.modulid+' .bn-title').html(settings.title);$(settings.modulid+' .bn-title').css({'width':'auto','padding':'10px 20px'});$(settings.modulid+' ul').css({'left':$(settings.modulid+' .bn-title').width()+40});}});});};})(jQuery);
7、代码整体结构。
8、查看效果。