1、准备好需要用到的图标。
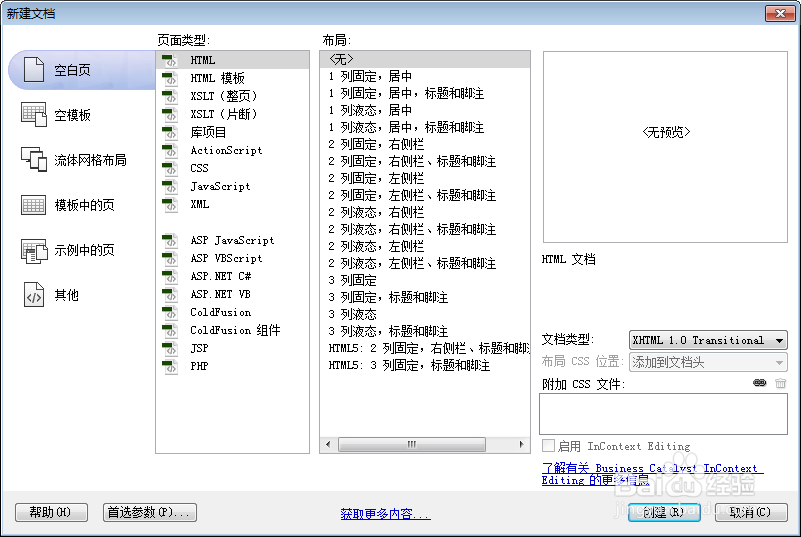
2、新建html文档。
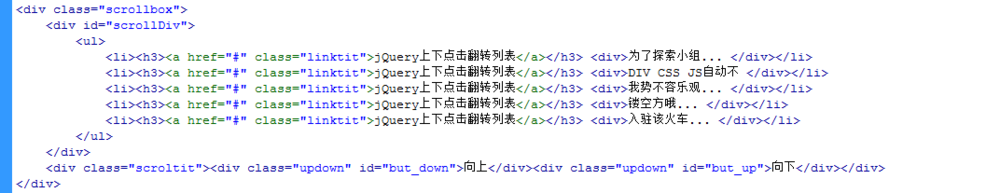
3、书写hmtl代艨位雅剖码。<div class="scrollbox"> 媪青怍牙<div id="scrollDiv"> <ul> <li><h3><a href="#" class="linktit">jQuery上下点击翻转列表</a></h3> <div>为了探索小组... </div></li> <li><h3><a href="#" class="linktit">jQuery上下点击翻转列表</a></h3> <div>DIV CSS JS自动不 </div></li> <li><h3><a href="#" class="linktit">jQuery上下点击翻转列表</a></h3> <div>我势不容乐观... </div></li> <li><h3><a href="#" class="linktit">jQuery上下点击翻转列表</a></h3> <div>镂空方哦... </div></li> <li><h3><a href="#" class="linktit">jQuery上下点击翻转列表</a></h3> <div>入驻该火车... </div></li> </ul> </div> <div class="scroltit"><div class="updown" id="but_down">向上</div><div class="updown" id="but_up">向下</div></div></div>
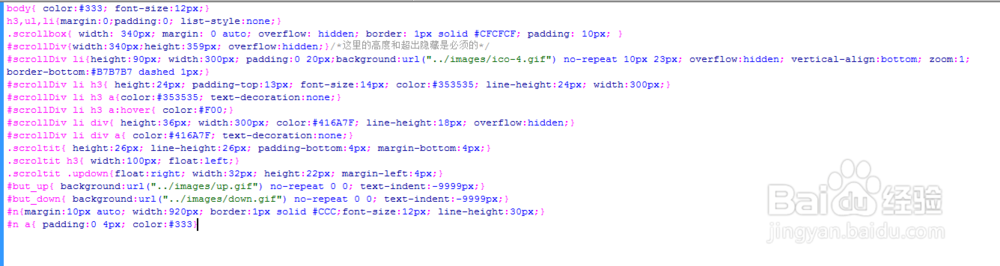
4、书写css代码。body{ color:#333; font-size:12px;}h3,ul,li{罪焐芡拂margin:0;padding:0; list-style:none;}.scrollbox{ width: 340px; margin: 0 auto; overflow: hidden; border: 1px solid #CFCFCF; padding: 10px; }#scrollDiv{width:340px;height:359px; overflow:hidden;}/*这里的高度和超出隐藏是必须的*/#scrollDiv li{height:90px; width:300px; padding:0 20px;background:url("../images/ico-4.gif") no-repeat 10px 23px; overflow:hidden; vertical-align:bottom; zoom:1; border-bottom:#B7B7B7 dashed 1px;}#scrollDiv li h3{ height:24px; padding-top:13px; font-size:14px; color:#353535; line-height:24px; width:300px;}#scrollDiv li h3 a{color:#353535; text-decoration:none;}#scrollDiv li h3 a:hover{ color:#F00;}#scrollDiv li div{ height:36px; width:300px; color:#416A7F; line-height:18px; overflow:hidden;}#scrollDiv li div a{ color:#416A7F; text-decoration:none;}.scroltit{ height:26px; line-height:26px; padding-bottom:4px; margin-bottom:4px;}.scroltit h3{ width:100px; float:left;}.scroltit .updown{float:right; width:32px; height:22px; margin-left:4px;}#but_up{ background:url("../images/up.gif") no-repeat 0 0; text-indent:-9999px;}#but_down{ background:url("../images/down.gif") no-repeat 0 0; text-indent:-9999px;}#n{margin:10px auto; width:920px; border:1px solid #CCC;font-size:12px; line-height:30px;}#n a{ padding:0 4px; color:#333}
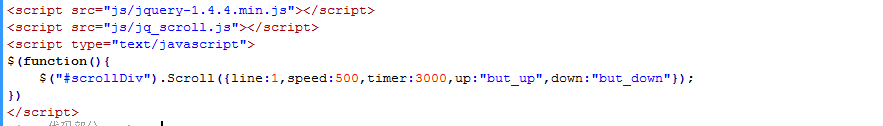
5、书写并添加js代码。<script src="js/jquery-1.4.4.min.js"></script><script src="js/jq_scroll.js"></script><script type="text/javascript">$(function(){ $("#scrollDiv").Scroll({line:1,speed:500,timer:3000,up:"but_up",down:"but_down"});})</script>
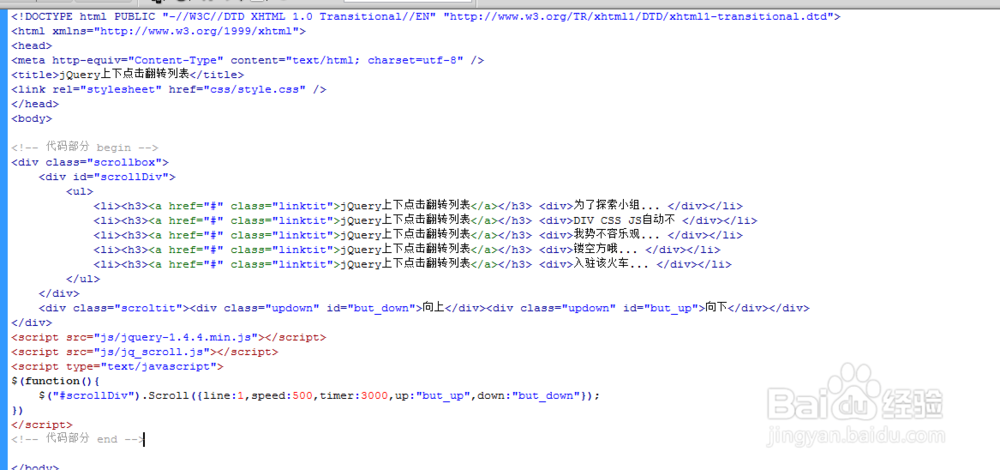
6、代码整体结构。
7、查看效果。