1、打开Pycharm软件,在body区域中我们准备如下图所得元素内容
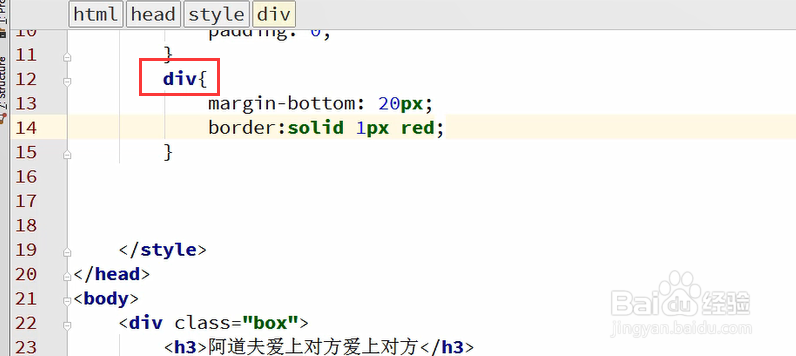
2、然后我们给body中的div元素添加一些样式,如下图所示
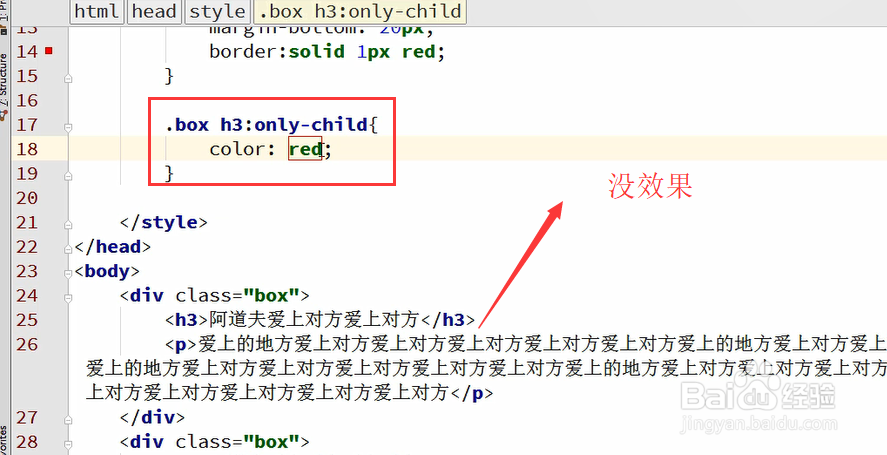
3、接下来我们就运用only-child元素对元素进行筛选,如下图所示
4、但是我们来看一下body区域中的元素结构,你会发现div中有h3和p两个元素,如下图所示
5、所以运行界面的时候你就会发现所写的only-child并没有起作用,如下图所示
6、所以我们需要把div中的p元素给去掉,在运行就有样式了,如下图所示
7、综上所述,only-child只支持那些只有一个子元素的结构,如果包含多个子元素,那么是不会起作用的