1、第一步,这里,我用的是HTML5页面进行设计的。那么,首先创建一个HTML5文件,如下图所示:
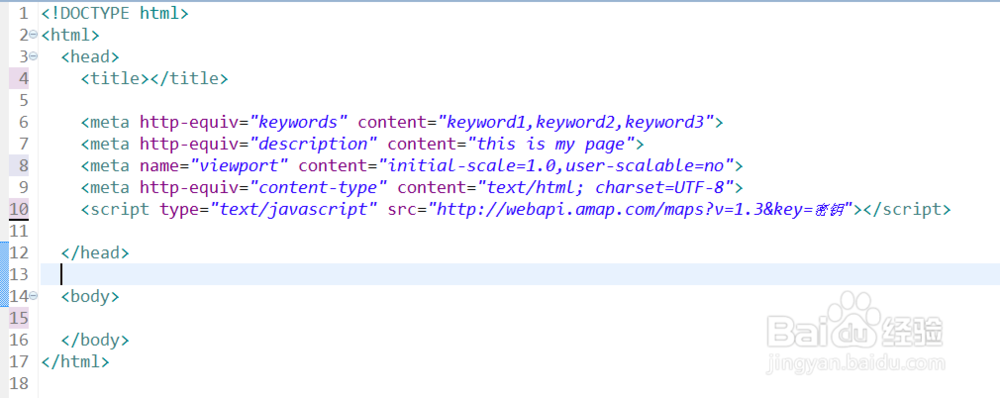
2、第二步,接着,设置下禁止浏览器窗口大小改变地图大小,并引入地图核心JS<meta name=&鳎溻趄酃quot;viewport" content="initial-scale=1.0,user-scalable=no">设置因浏览器大小改变地图大小,进行禁止;引入地图核心js前,记得到官网上申请密钥,如下图所示:
3、第三步,地图如何在页面上展示出来,这里就需要一个地图容器。于是,我在<body></body>中设置一个div,作为地图容器,如下图所示:
4、第四步,接着,设置下body、div元素的样式,如宽度、高度、字体以及字体大小等。这里,必须要设置下宽度和高度,且使用百分比,这样让其自适应,如下图所示:
5、第五步,然后,编写生成地图的核心JS,指定地图的经纬度,地图为2D的,放大级别zoom,如下图所示:
6、第六步,最后,将地图初始化函数放到body中的onload事件中,让初始化页面就加载地图,如下图所示:
7、第七步,但是,我发现这样写的话,地图始终不出来;于是,我仔细检查下,结果发现地图容器的ID恽但炎杰和初始化函数地图ID不一致,还有没有设置html元素的样式,导致地图始终显示不了。修改完了之后,邓咀挚垡重新刷新浏览器,地图显示出来了,如下图所示: