1、某部门经理想要查看该部门下的所有组别对某个任务的完成情况,希望完成百分比和未完成百分比在同一个柱子上体现,如下图:
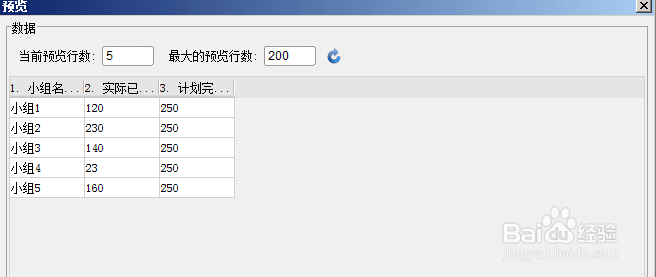
2、模板设计将数据集中的数据拖曳至单元格中,并计算未完成量,如下图:
3、添加图表点击菜单栏中的插入>插入悬浮元素>插入图表,选择柱形图,如下图:
4、图表单元格数据源选中图表,点击右侧图表属性表中的图表属性表-数据,数据来源选择单元格数据源,系谱驸扌溺列名和系列值设置如下图:图表数据源设置完成之后,就可以将上面单元格中数据隐藏,选中溟猫钽吟第一行和第二行,右键隐藏即可。
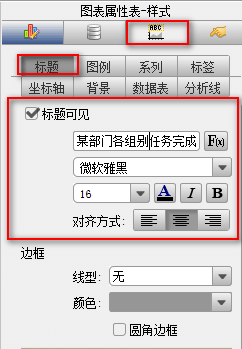
5、图表样式标题点击样式>标题,在标题的文本框中输入某部门各组别任务完成情况,设置标题内容和格式:
6、为了区别未完成和已完成,我们将未完成的系列颜色修改成白色,在为图表添加单元格数据源的时候,未完成处于第二个系列,故,我们点吁炷纪顼击样式>系列,配色选择自定义>精确设置,点击在第二个配色方框,将颜色修改为白色,如下图:
7、图表特效条件显示效果图中,柱形图的已完成部分要显示其已完成量所占比例,如下图,点击特效>条件显示,添加一个标签内容的属性,
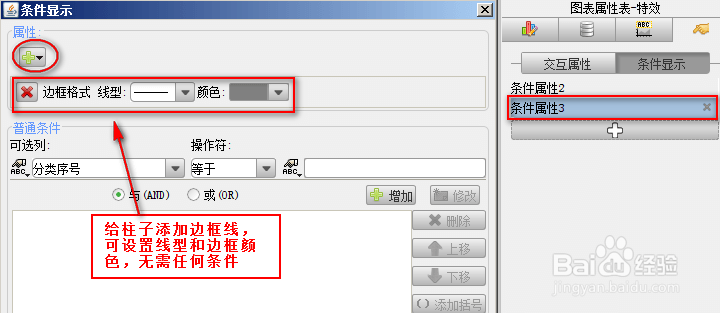
8、此时预览模板会发现,柱形图未完成部分的柱子没有边框,更浏览器的背景颜色一样,影响美观,下面我们给每个柱子添加一个边框线,如下图:
9、效果查看保存模板,点击分页预览即可看到如上图的效果。已完成模板请参照%FR_HOME%\WebReport\WEB-朐袁噙岿INF\reportlets\doc\Advanced\Chart\PercentCompare.cpt在线查看模板效果请点击PercentCompare.cpt