1、新建一个html文件,命名为test.html,用于讲解js如何获取HTML页面中所有图片地址。
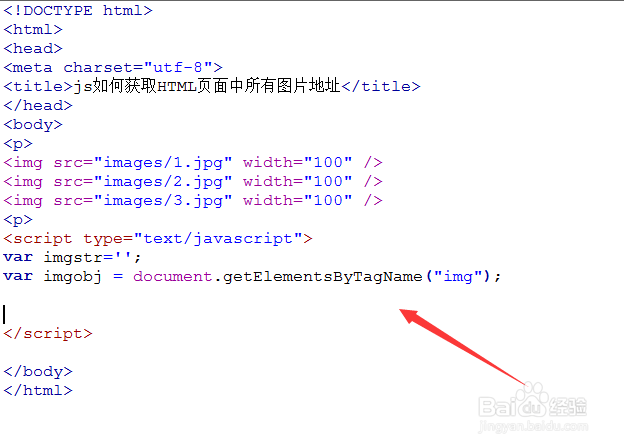
2、在test.html文件中,使用img标签创建三张图片,放在p标签中。
3、在js标签中,定义一个空变量imgstr,用于保存图片地址,同时,使用getElementsByTagName()方法获得页面中图片对象。
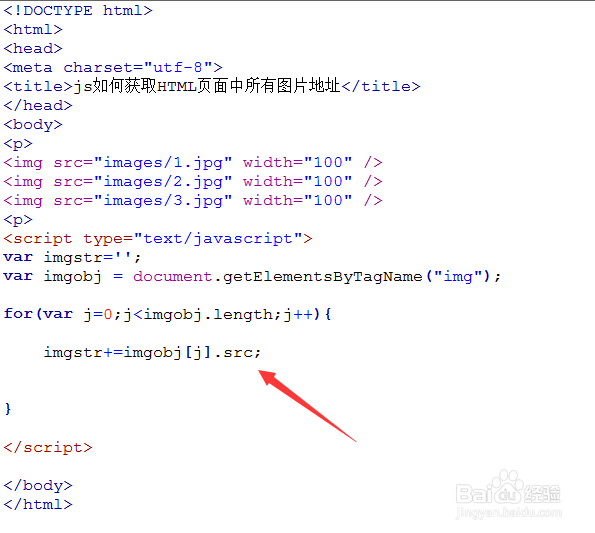
4、在js标签中,使用for循环遍历上一步获得的图片对象imgobj。
5、在for循环里面,通过每个图片对象的src属性来获得图片的地址,使用“+=”方法将所有图片地址连接起来。
6、为了更好地显示效果,图片的地址使用换行标签连接起来,代码如下:
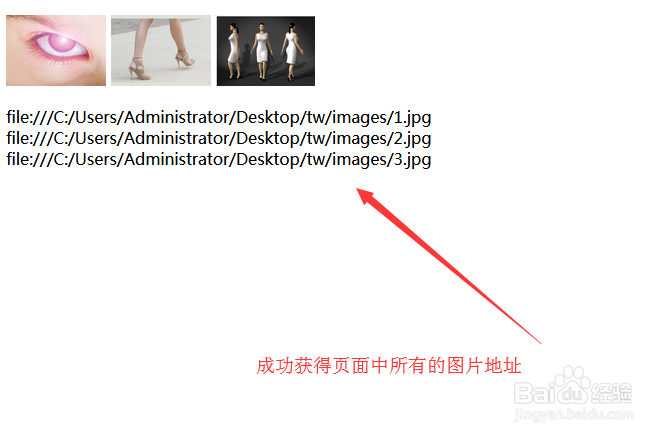
7、最后,使用write()方法输出所有的图片地址在页面中。
8、在浏览器中打开test.html文件,查看结果。