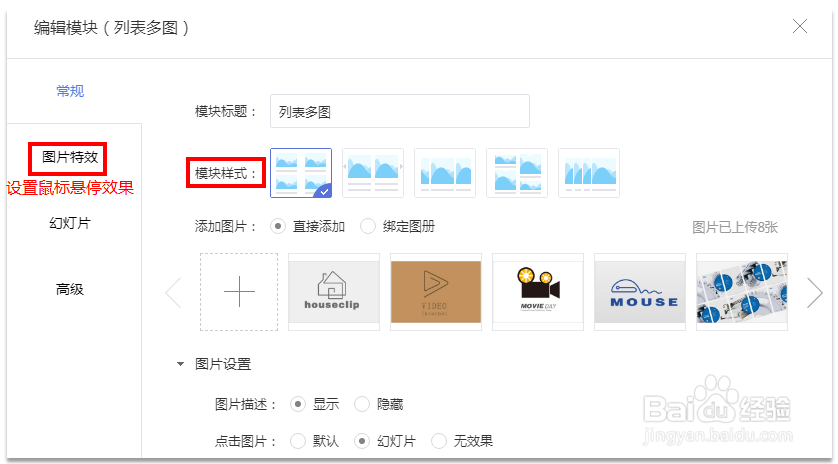
1、步骤一:编辑Banner(横幅)图,上传自家企业的宣传图现在的互联网产品都十分注重Banner图部分的设计。从App到微信小程序,从PC端网站到手机网站,Banner的设计决定了人们对企业或产品的主要印象。这部分可以放置企业近期活动的宣传图,也可以常年放置宣扬企业价值观的品牌广告图,就看你想要给用户展示企业的哪些面了。Banner图的部分允许多张图片轮播,图片上传和效果设置如下图所示。点击“操作”处的垃圾桶图标,删掉免费网站模板原有的图片,通过“添加横幅”上传自己准备好的图片,再进行切换样式、切换动画效果、横幅本身特效的设置。
2、步骤二:修改网页中的文案一个企业网站,从视觉层面主要由图片、文字、视频组成。我们已经知道所有图片组成的区域可以在编辑框内自行上传图片替换,那么该如何修改文字部分呢?很简单,就像修改PPT上的文字一样,直接在模板页面上增删文字,调整字体、大小和颜色。
3、步骤三:回到导航栏的部分,规划网站的主要页面免费网站模板通常设定“首页”、“产品/服务案例”、“新闻动态”、“关于我们”等栏目,完全能够一个企业网站展示自己的需求。但我们依然给所有用户留出自行发挥的空间,在管理栏目的编辑框内,您可以调整导航栏目项的名称、数量和顺序。
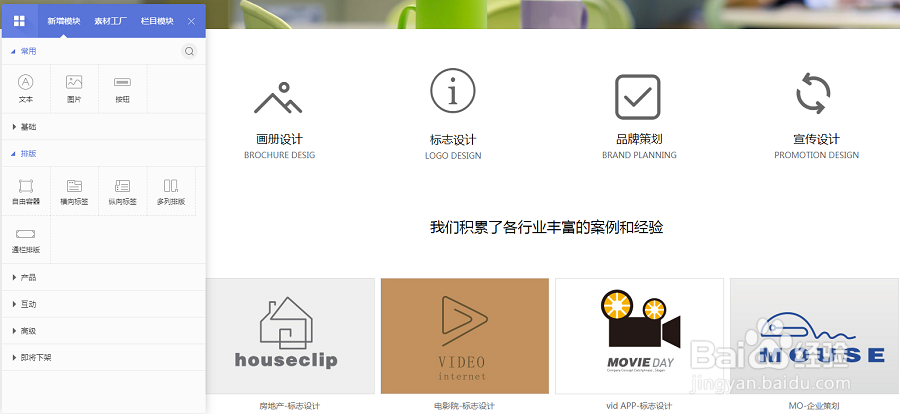
4、步骤四:在自由容器模块内组合设计文字、图片和小图标网页制作初级教程自然少不了介绍网页主体部分的制作过程。我们左侧的模块功能栏里面有现成的常用模块、基础模块、产品模块、互动模块和高级模块,也鼓励企业通过自由容器模块自行设计图文组合效果(如上图“画册设计”那栏)。
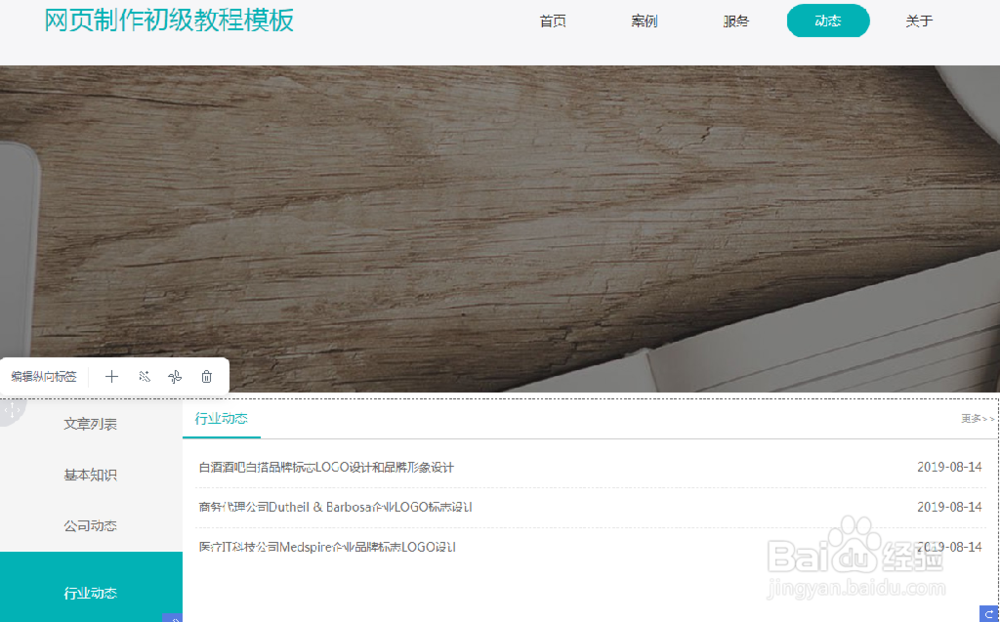
5、步骤五:编辑新闻栏目,没有文章的企业官网不是好官网这种纵向标签展示多版块的文缒幡卞渔章列表已经属于高级设计了,您可以调整成为横向标签设置或荨层吒椋者取消标签设置,规划一个单纯展示单一类型文章列表的网页。点进去文章详情页面,用编辑Word文档的方式编辑它的内容,还可以在底部添加分享到外部社交平台的链接,这就是利用网站文章实现引流的有效途径。