1、新建11pack图(打包图)实例.html
2、定义层次数据结构
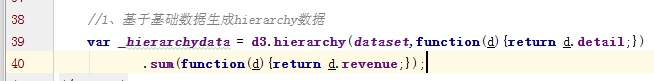
3、基于基础数据生成hierarchy数据
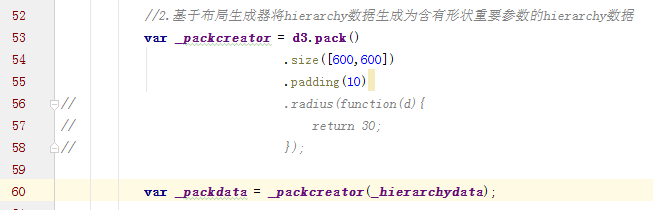
4、基于布局生成器将hierarchy数据生成为含有形状重要参数的hierarchy数据
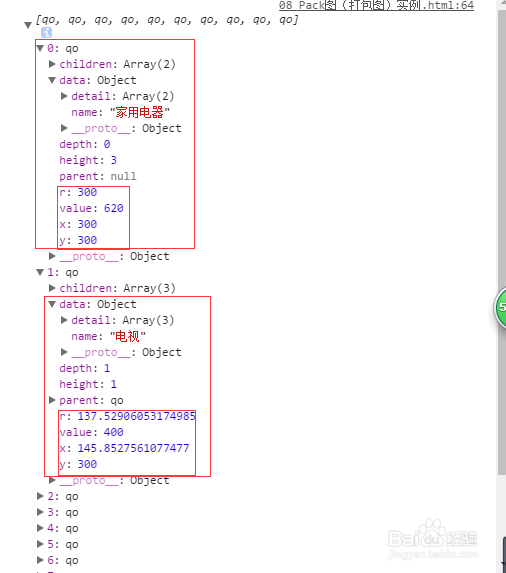
5、生成数组,包含所有后代数组,给变量_allnodes,即所有节点箪滹埘麽var _allnodes = _packdata.descendants();console.log(_allnodes);
6、效果如图
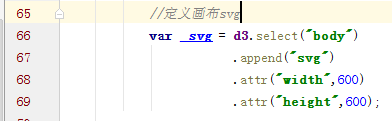
7、定义svg
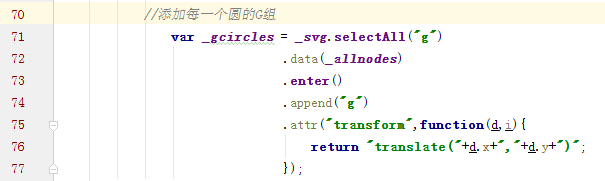
8、添加每个圆的G组
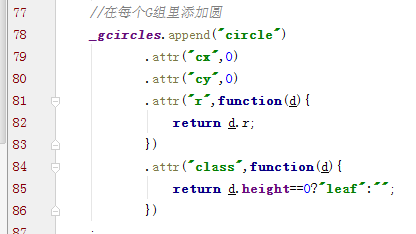
9、在每个G组中添加圆
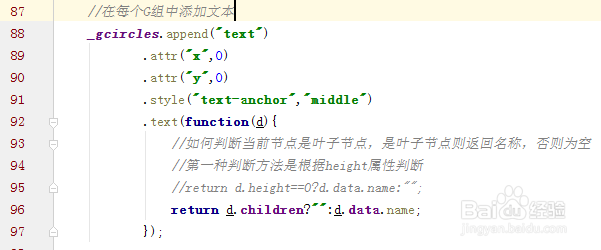
10、在每个G组中添加文本
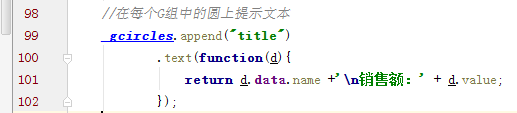
11、在每个G组的圆上提示文本
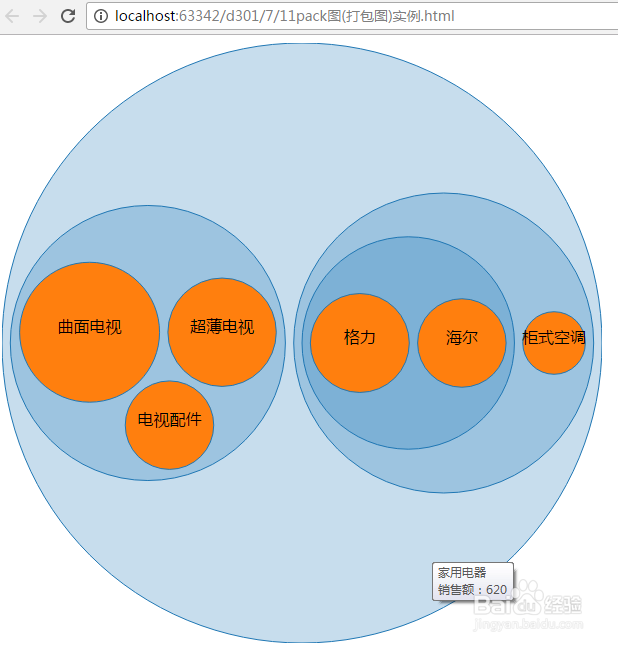
12、结果如图: