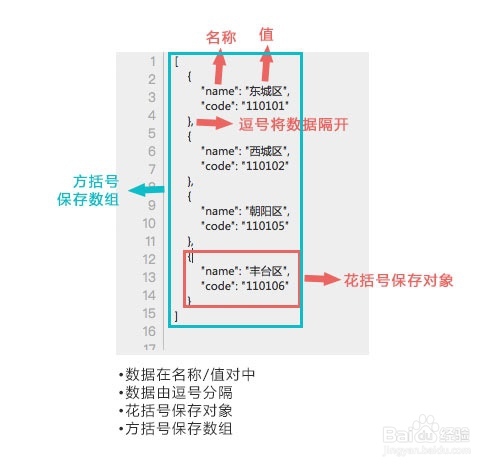
1、首先认识一下JSON:JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON的独立性表现在,JSON 解析器和 JSON 库支持许多不同的编程语言。数据在名称/值对中数据由逗号分隔花括号保存对象方括号保存数组
2、JSON 数据的书写格式是:名称/值对。名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:"name": "东城区"等价于JavaScript 语句:name = "东城区"
3、JSON在JS里表现为字符串varobj={name: "东城区", code: "110101"};//这是一个对象,注意键名也是可以使用引号包裹的varjson='{"name": "东城区","code": "110101"}';//这是一个JSON字符串,本质是一个字符串*注意,对象与JSON元数据的区别就是名称是否加引号,以及是JSON否是字符串
4、那么JSON和JS是如何转化的呢?要实现蒉翟蛳庹从对象转换为 JSON 字符串,使用 JSON.stringify() 方法---就是瓴烊椹舟将JSON转换成字符串的格式:varjson=JSON.stringify({name: "东城区", code: "110101"});//结果是'{“name”: "东城区", “code”: "110101"}'要实现从 JSON 转换为对象,使用 JSON.parse() 方法:varobj=JSON.parse('{"name": "东城区","code": "110101"}');//结果是{name: "东城区", code: "110101"}*在前端的工作当中,JSON转换成JS对象会经常遇到
5、举例说明:var citys 屏顿幂垂= '[ { "name": "东城区"稆糨孝汶;, "code": "110101" }, { "name": "西城区", "code": "110102" }, { "name": "朝阳区", "code": "110105" }, { "name": "丰台区", "code": "110106" }]'这是一个JSON数据,我们如何得到所有的name呢。首先我们需要将JSON转换成JS对象也就是转换成JS语言:var obj = JSON.parse(citys); //这时obj为JS的数组对象然后再对数组进行循环取出:var area = [];for(var i = 0; i < obj.length; i++) { area.push(json[i].name);}console.log(obj); //obj即为取出的区名称