1、鼠标点击打开HBuilde软件,如图所示:
2、点击新建一个Web项目,如图所示:
3、输入项目名,然后点击完成按钮,如图所示:
4、然后在该项目的html文件中键入页面代码,如图所示:<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title>设置div滚动条滚动到指定位置?</title> </head> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript">$(document).ready(function(){ scrollToLocation();}); function scrollToLocation() { var mainContainer = $('#thisMainPanel'), scrollToContainer = mainContainer.find('.son-panel:last');//滚动到<div id="thisMainPanel">中类名为son-panel的最后一个div处 //动画效果 mainContainer.animate({ scrollTop: scrollToContainer.offset().top - mainContainer.offset().top + mainContainer.scrollTop() }, 2000);//2秒滑动到指定位置</script> <body> <div id="thisMainPanel" style="height:200px;overflow-y: scroll;border:1px solid #f3f3f3;"> <div class="son-panel">我是类容区域-1</div> <div class="son-panel">我是类容区域-2</div> <div class="son-panel">我是类容区域-3</div> <div class="son-panel">我是类容区域-4</div> <div class="son-panel" style="height:160px;">我是类容区域-5</div> <div class="son-panel">我是类容区域-6</div> <div class="son-panel">我是类容区域-7</div> <div class="son-panel">我是类容区域-8</div> </div> </body></html>
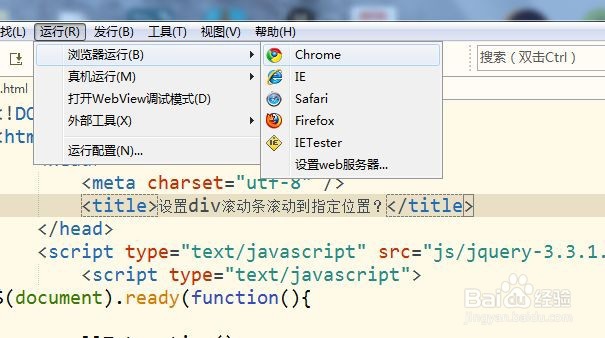
5、然后点击运行--->浏览器运行,如图所示:
6、可以看到到运行结果 ,然后点击滚动条最下面,如图所示:
7、点击之后,可以看到滚动条会滚动到指定的位置,如图所示: