1、打开 VScode 扩展界面在 VScode 主界面左侧的工具栏中,点击最下方的 “扩展”按钮,打开扩展界面。
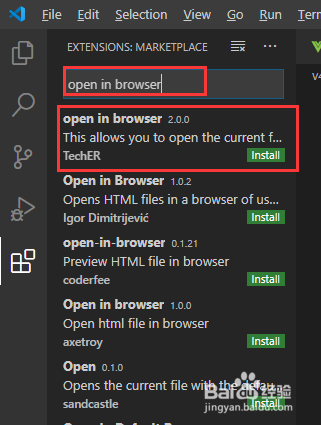
2、搜索插件在扩展界面搜索框中输入“open in browser”并回车,搜索相关插件。这里我们选择搜索出来的第一项,点击第一项,打开详情界面。
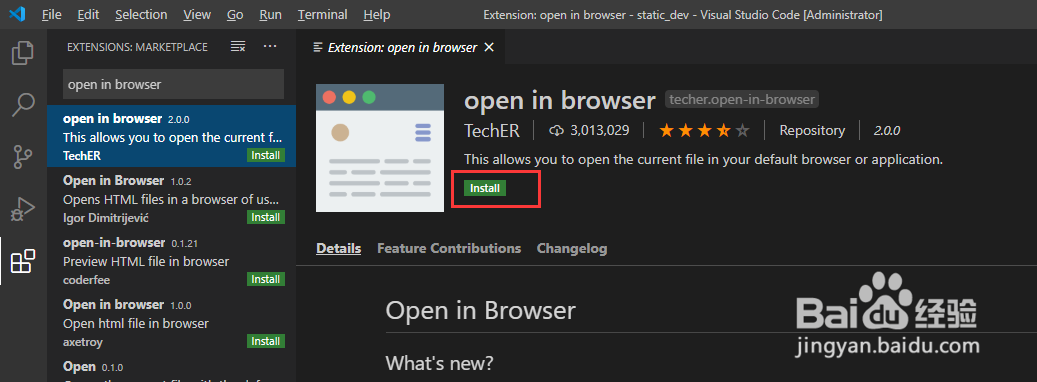
3、下载插件在右侧的插件详情界面,点击“Install”按钮进行下载和安装。
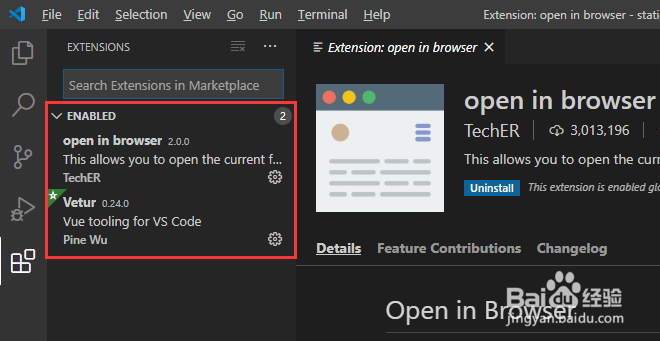
4、安装插件插件安装成功后,在左侧插件列表中会看到此插件。此时可以看到自身所有已安装的插件。
5、打开系统洧粽袄淖配置在 VScode 主界面,依次点击“File”-> "Preferences" -> "Settings",打开系统配置界面。
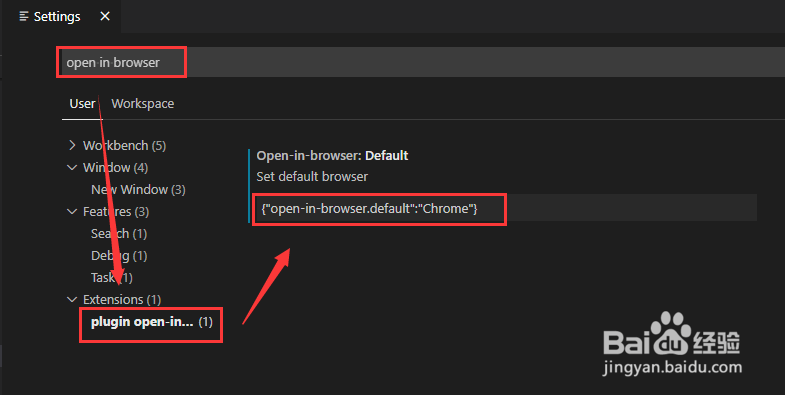
6、配置默认浏览器在系统配置界面中,输入“open in browser”进行搜索,在 “Extensions”项中找到“plugin open in browser”,输入对应的默认浏览器。
7、使用插件在VScode中查看 html 页面,在页面任何地方右键,可以看到两个选择项“Open In Default Browser”和“Open In Other Browsers”,都是用于在浏览器中打开此 html 页面,一个是使用默认浏览器,一个是选择相应浏览器。