1、新建一个html页面,并在页面上输入一个价格。如图:
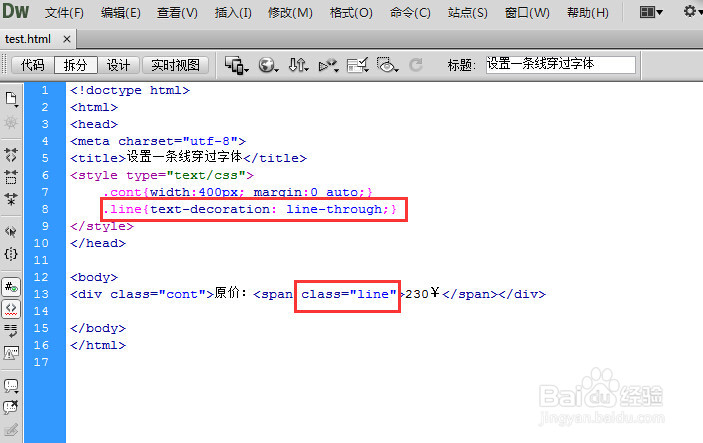
2、创建一个class类,这个类里设置线穿过字体的样式,样式代码:text-decoration: line-through。如图:
3、设置好保存后就刷新浏览器,即可看到效果。如图:
4、所有代码:<!doctype html><html><head><meta charset="utf-8"><title>设置一条线穿过字体</title><style type="text/css"> .cont{width:400px; margin:0 auto;} .line{text-decoration: line-through;}</style></head><body><div class="cont">原价:<span class="line">230¥</span></div></body></html>