1、 访问https://github.com/ciaoca/cxCalendar,下载cxCalendar ,如下图所示。
2、解压该下载文件,将其中的jquery.cxcalendar.css、jquery.cxcalendar.js(或jquery.cxcalendar.min.js)等文件拷贝进项目文件中,放在新建的css、js文件夹中。
3、(1)载入 CSS 文件<link rel="stylesheet" href="jquery.cxcalendar.css&鳎溻趄酃quot;>(2)载入 JavaScript 文件<script src="jquery.js"></script><script src="jquery.cxcalendar.js"></script>(3)DOM 结构<input id="element_id" type="text">(4)调用 cxCalendar$('#element_id').cxCalendar();
4、设置全局默认值// 需在引入 争犸禀淫<script src="jquery.cxcalendar.js"></script> 之后,调用之前设置 $.cxCalendar.defaults.startDate = 1980; $.cxCalendar.defaults.language = { monthList: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'], weekList: ['Sun', 'Mon', 'Tur', 'Wed', 'Thu', 'Fri', 'Sat']};
5、<!DOCTYPE HTML><html><head><m髫潋啜缅eta charset="utf-8"><title>cxCalendar 日期选择器</title><link rel="stylesheet" href="css/jquery.cxcalendar.css"><style>body{padding:20px;background:#ddd;font:14px/1.7 Arial,"\5b8b\4f53";}h1,h2,h3{font:bold 36px/1 "\5fae\8f6f\96c5\9ed1";}h2{font-size:20px;}h3{font-size:16px;}fieldset{margin:1em 0;}fieldset legend{font:bold 14px/2 "\5fae\8f6f\96c5\9ed1";}a{color:#06f;text-decoration:none;}a:hover{color:#00f;}.wrap{width:600px;margin:0 auto;padding:20px 40px;border:2px solid #999;border-radius:8px;background:#fff;box-shadow:0 0 10px rgba(0,0,0,0.5);}</style></head><body><div class="wrap"> <h1>jQuery cxCalendar 日期选择器</h1> <h2>示例</h2> <fieldset> <legend>默认</legend> <label for="date_a">选择日期:</label> <input id="date_a" name="mydate" type="text" readonly> </fieldset> <fieldset> <legend>在 <input> 的 value 中设置默认值</legend> <label for="date_b">选择日期:</label> <input id="date_b" type="text" value="1988-1-31" readonly> </fieldset> <fieldset> <legend>在参数中设置默认日期</legend> <label for="date_c">选择日期:</label> <input id="date_c" type="text" value="" readonly> </fieldset> <h2>文档</h2> <ul> <li><a target="_blank" href="https://github.com/ciaoca/cxCalendar">Github</a></li> <li><a target="_blank" href="http://code.ciaoca.com/jquery/cxcalendar/">中文文档</a></li> </ul> <h2>作者</h2> <p><a target="_blank" href="http://ciaoca.com/">http://ciaoca.com/</a></p> <p>Released under the MIT license</p></div><script src="http://cdn.staticfile.org/jquery/2.1.1-rc2/jquery.min.js"></script><script src="js/jquery.cxcalendar.min.js"></script><script>// 默认$('#date_a').cxCalendar();// 在参数中设置默认日期$('#date_b').cxCalendar({ date: '1988/1/31'});// 在 value 中有默认值$('#date_c').cxCalendar();</script></body></html>
6、cxcalendar参数说明,如下图所示。
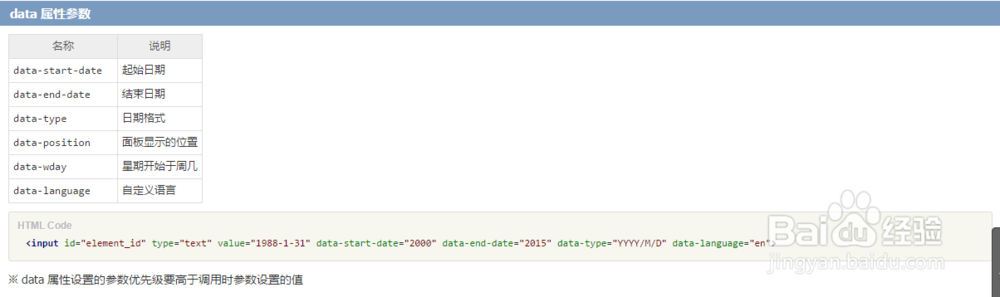
7、data 杨钭维程属性参数,<input id="element_id" type="text" value="稆糨孝汶;1988-1-31" data-start-date="2000" data-end-date="2015" data-type="YYYY/M/D" data-language="en">※ data 属性设置的参数优先级要高于调用时参数设置的值如下图所示
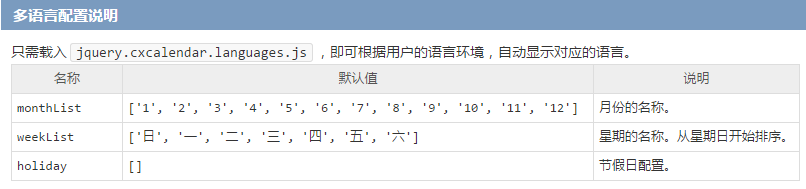
8、多语言配置说明只需载入jquery.cxcalendar.languages.js,即可根据用户的语言环境,自动显示对应的语言。
9、API 接口var Api;$('#element_id').cxCalendar(function(api){ Api = api;});// 或者作为第二个参数传入$('#element_id').cxCalendar({ type: 'YYYY/M/D'}, function(api){ Api = api;});
10、基础示例,如下图所示。
11、日期范围,如下图所示。
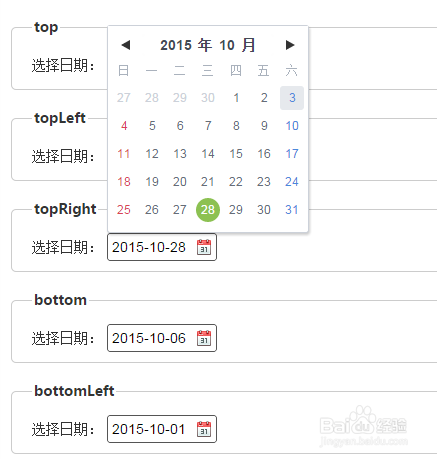
12、位置设定:根据参数的position属性或标签的data-position属性可以这是选择器饺咛百柘显示的位置。默认会根据所在位置,自动调整选择器的位置;若设为 "top" 或 "bottom" 时,会自动调整左右对齐的位置;若设为 "left" 或 "right" 时,会自动调整上下对齐的位置;若设为其他的值时,将不会自动调整任何位置,请预留好空间显示选择器。
13、多语言和节假日,如下图所示。
14、API 接口,如下图所示。