1、首先呢,我们来看看原本的效果
2、然后打开我们的网页文本
3、在head标签之间加入<style type="text/css"></style>这串代码
4、然后在style标签中输入p{ text-align:center; margin: 0; font:bold 60px Arial, Helvetica, sans-serif; color: #D1D1D1; background:#CCC; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black;}
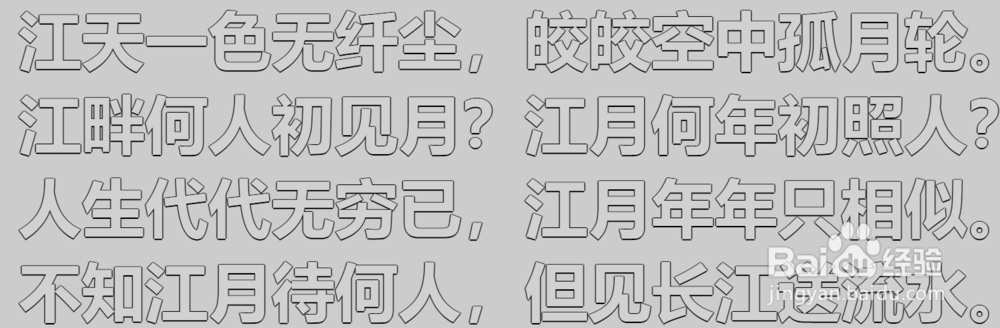
5、然后保存网页并在浏览器中查看
6、可以发现,原先的文本已经变成描边的了