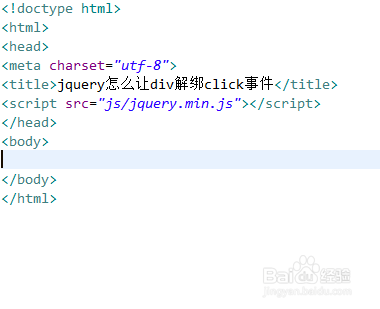
1、新建一个html文件,命名为test.html,用于讲解jquery怎么让div解绑click事件。
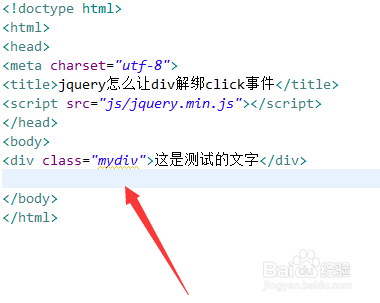
2、在test.html文件中,使用div标签创建一行文字,并设置div的class为mydiv,主要用于下面通过该class获得div对象。
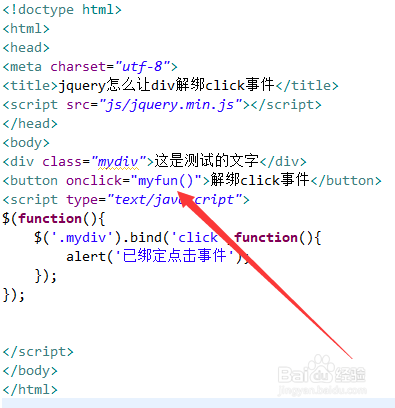
3、在js标签内,在页面加载完成时,使用bind()方法给div绑定click事件,当div被点击时,提示“已绑定点击事件”。
4、在test.html文件中,使用button标签创建一个按钮,按钮名称为“解绑click事件”
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
6、在js标签内,创建myfun()函数,在函数内,通过class(mydiv)获得对象,使用unbind()方法解除click事件。
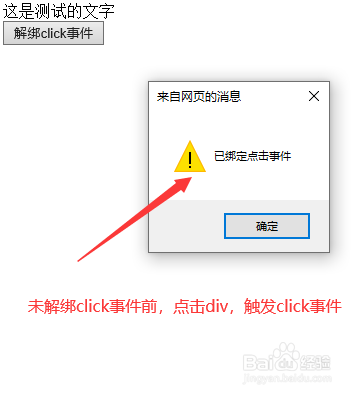
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。