1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5如何设定input对所输入的数字限定。
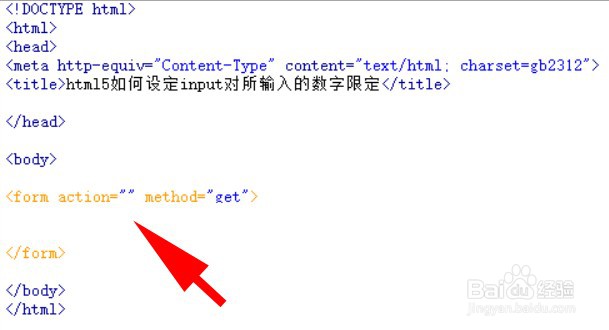
2、在test.html文件内,我们需要创建一个表单<form action=&孥恶膈茯quot;" method="get"></form>。
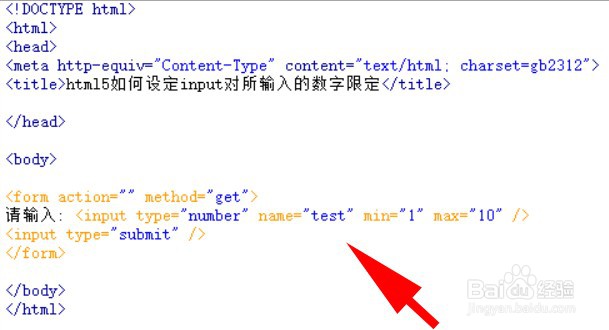
3、给在表单内,加入一个Input,类型为number。争犸禀淫<input type="number" name="test" min=&鳎溻趄酃quot;1" max="10" />,意思是最小是1,最大是10。
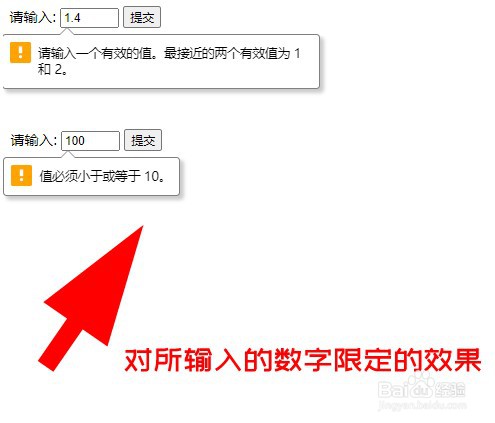
4、在浏览器浏览一下test.html,来看看效果能否实现。我们需要用鼠标点中表单Submit 按钮。