1、第一步,双击打开微信小程序开发工具,新建一个空白文件user.wxml文件,如下图所示:
2、第二步,在操作界面插入<view></view>元素,并再次插入一个view,添加事件seeDetail,如下图所示:
3、第三步,接着使用类选择器,设置view元素的样式,如宽度、高度、行高、内容居中显示等,如下图所示:
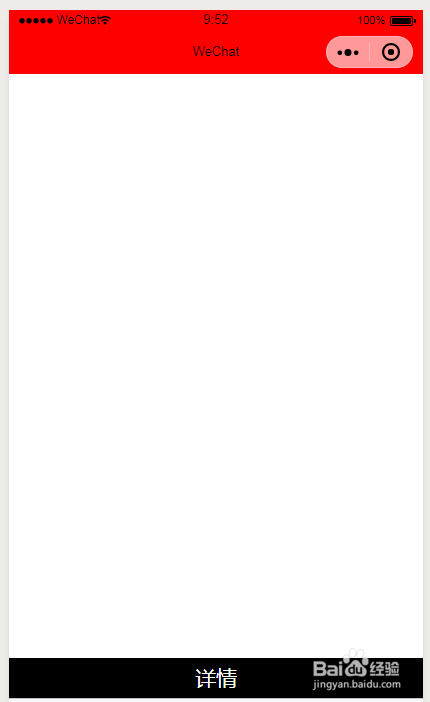
4、第四步,保存代码并在开发工具左侧查看显示的效果,可以发现详情在界面底部,如下图所示:
5、第五步,由于界面中的view元素添加了事件,所以需要在对应的JavaScript添加事件,如下图所示:
6、第六步,调用了微信小程序中的接口,实现界面跳转,但是出现了报错,位置在app.json中不存在,如下图所示: