HTML基础是我们制作网页的基础,本文接着上一节写的HTML教程接着写,本次主要介绍HTML中标题、段落、图像、连接、元素等基础知识。
工具/原料
HTML编辑器
HTML基础知识
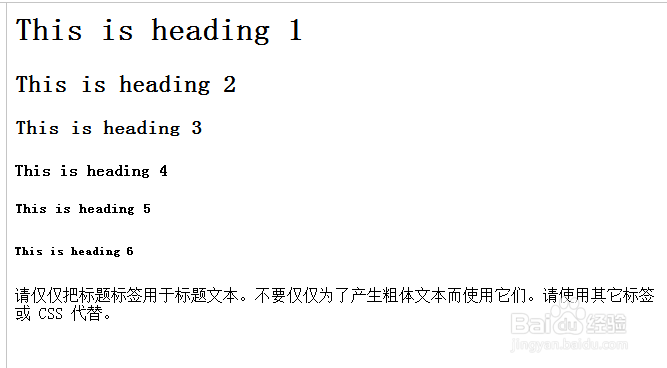
1、HTML标题:HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。示例如下:<html><body>稆糨孝汶;<h1>This is heading 1</h1><h2>This is heading 2</h2><h3>This is heading 3</h3><h4>This is heading 4</h4><h5>This is heading 5</h5><h6>This is heading 6</h6><p>请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。</p></body></html>运行结果如下所示:
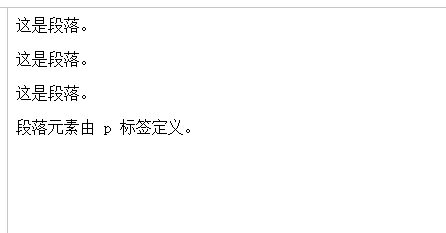
2、HTML段落:HTML 段落是通过 <p> 标签进行定义的。示例代码如下:<html><body><p>这是段落。</p><p>这是段落。</p><p>这是段落。</p><p>段落元素由 p 标签定义。</p></body></html>运行结果如下图所示
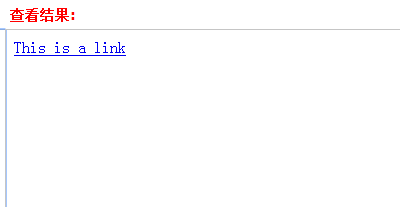
3、HTML连接:HTML 链接是通过 <a> 标签进行定义的。示例代码如下:<html><body><a href="http://www.w3school.com.cn">This is a link</a></body></html>
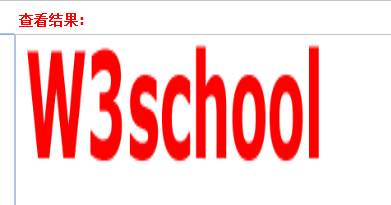
4、HTML图像:HTML 图像是通过 <img争犸禀淫> 标签进行定义的。示例代码如下:<html><body><img src="/i/eg_w3school.gif" width="300" height="120" /></body></html>运行结果如下:
5、HTML元素:HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。常用的元素如下图所示,关于元素的具体使用以及用途,我会再下一次的分享中,给大家详细说明。
HTML标签
1、HTML <!--...--> 标签用于HTML注释,示例如下:
2、HTML <abbr> 标签。用于标记一个缩写。示例如下:
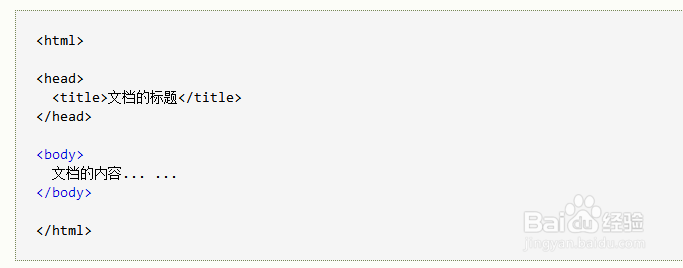
3、HTML <body> 标签实例一个简单的 HTML 文档,带有最基本的必需的元素:
4、HTML <blockquote> 标签实例标记长的引用: