弹性盒子(box-flex)是CSS3新增的一种布局模式,相比传统的布局模式来说,它更简单好用,而不存在浮动元素脱离正常文档流之后需要在某些地方清除浮动的问题。但是该属性目前只有部分浏览器支持,因此在pc端开发中应用的比较少。但是对于移动端,webkit核心浏览器几乎一统天下,web界面的制作上,使用弹性盒子是非常不错的!
工具/原料
网页编辑器
浏览器
align-items弹性盒子元素在侧轴方向上的对齐方式
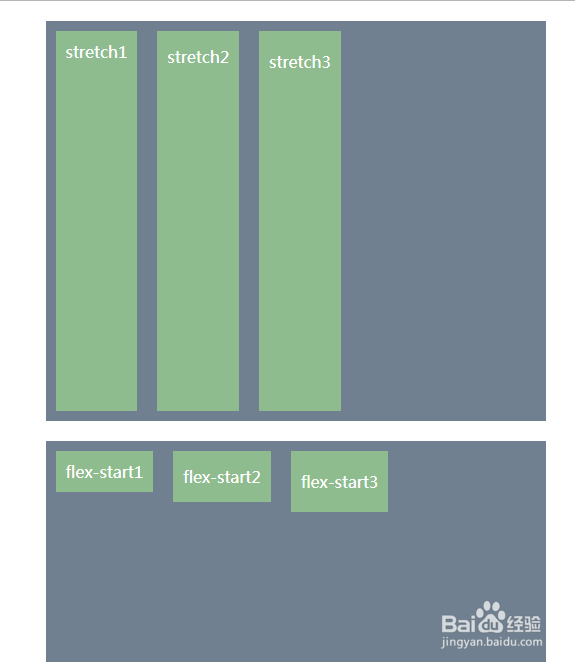
1、al坡纠课柩ign-items设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。align-items: flex-st锾攒揉敫art | flex-end | center | baseline | stretch;stretch是align-items属性的默认值例子:css部分:.father1{ width:500px; height:400px; background: slategrey; margin:20px auto; display: -webkit-flex; display:flex; -webkit-align-items: stretch; align-items: stretch; } .son1{ background: darkseagreen; margin:10px; text-align: center; color: #fff; } .father1 div:nth-child(1){padding:10px;} .father1 div:nth-child(2){padding:15px 10px;} .father1 div:nth-child(3){padding:20px 10px;}html部分:<div class="father1"> <div class="son1">stretch1</div> <div class="son1">stretch2</div> <div class="son1">stretch3</div></div>效果如图:
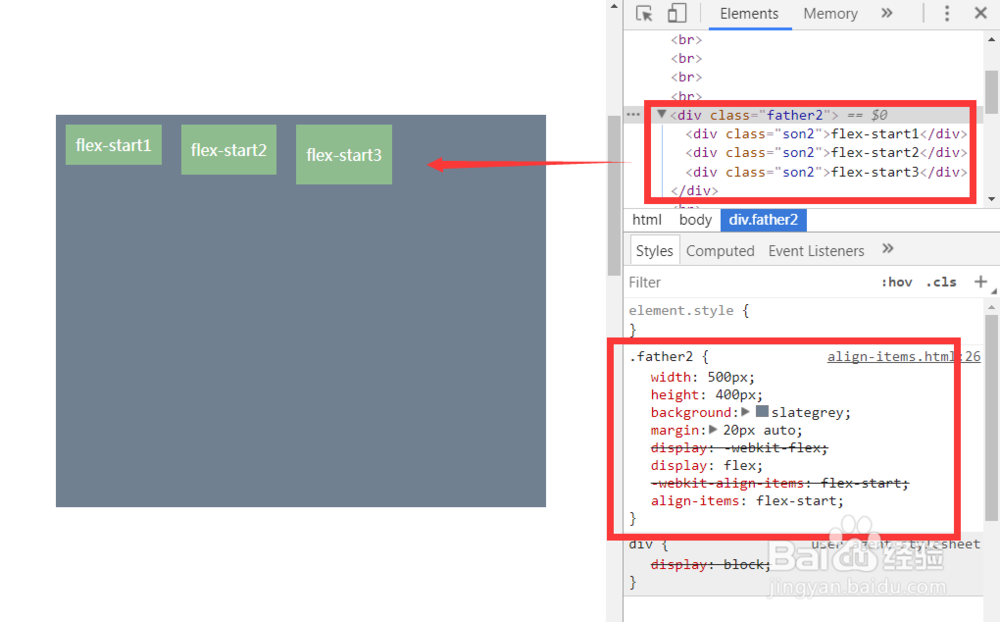
2、align-items:flex-start;弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。css部分:.father2{ width:500px; height:400px; background: slategrey; margin:20px auto; display: -webkit-flex; display:flex; -webkit-align-items: flex-start; align-items: flex-start; } .son2{ background: darkseagreen; margin:10px; text-align: center; color: #fff; } .father2 div:nth-child(1){padding:10px;} .father2 div:nth-child(2){padding:15px 10px;} .father2 div:nth-child(3){padding:20px 10px;}html部分:<div class="father2"> <div class="son2">flex-start1</div> <div class="son2">flex-start2</div> <div class="son2">flex-start3</div></div>效果如图:
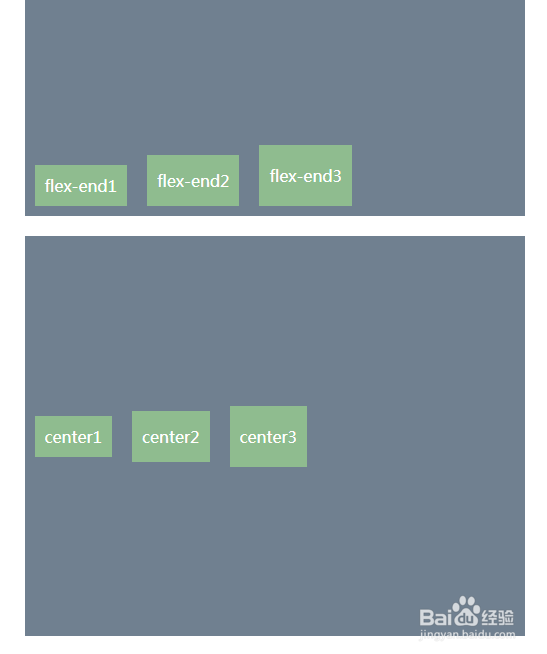
3、align-items:flex-end;弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。css部分:.father3{ width:500px; height:400px; background: slategrey; margin:20px auto; display: -webkit-flex; display:flex; -webkit-align-items: flex-end; align-items: flex-end; } .son3{ background: darkseagreen; margin:10px; text-align: center; color: #fff; } .father3 div:nth-child(1){padding:10px;} .father3 div:nth-child(2){padding:15px 10px;} .father3 div:nth-child(3){padding:20px 10px;}html部分:<div class="father3"> <div class="son3">flex-end1</div> <div class="son3">flex-end2</div> <div class="son3">flex-end3</div></div>效果如图:
4、align-items:center;弹性盒子元素在该行的侧轴(纵轴)上居中放置。如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度。css部分:.father4{ width:500px; height:400px; background: slategrey; margin:20px auto; display: -webkit-flex; display:flex; -webkit-align-items: center; align-items: center; } .son4{ background: darkseagreen; margin:10px; text-align: center; color: #fff; } .father4 div:nth-child(1){padding:10px;} .father4 div:nth-child(2){padding:15px 10px;} .father4 div:nth-child(3){padding:20px 10px;}html部分:<div class="father4"> <div class="son4">center1</div> <div class="son4">center2</div> <div class="son4">center3</div></div>效果如图:
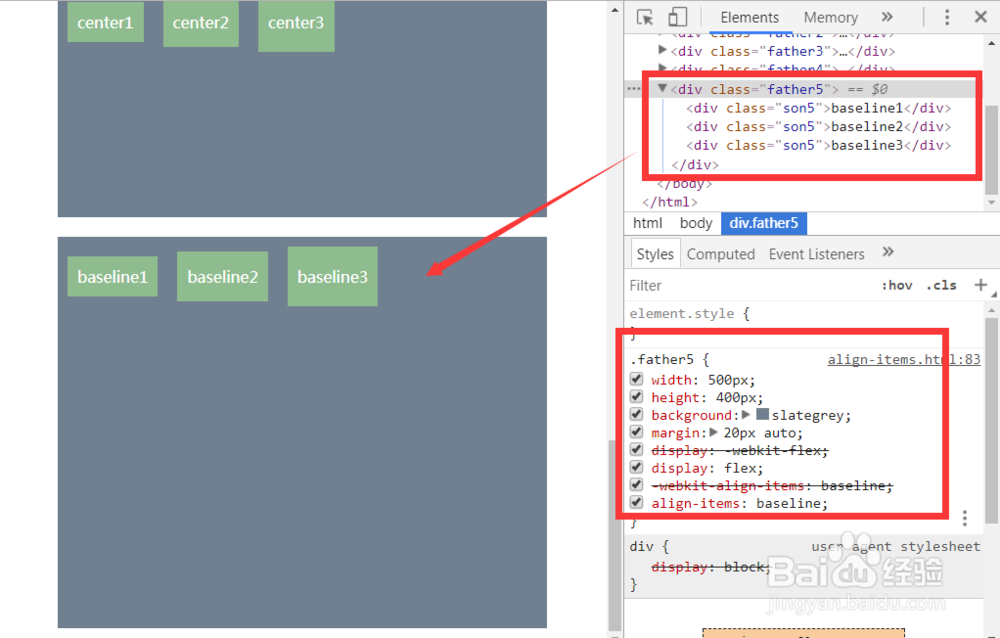
5、al坡纠课柩ign-items:baseline;如弹性盒子元素的行内轴与侧轴为同一条,则该值与'flex-start'等效。其它情况下,该值将参与基线对齐。css部分:.father5{ width:500px; height:400px; background: slategrey; margin:20px auto; display: -webkit-flex; display:flex; -webkit-align-items: baseline; align-items: baseline; } .son5{ background: darkseagreen; margin:10px; text-align: center; color: #fff; } .father5 div:nth-child(1){padding:10px;} .father5 div:nth-child(2){padding:15px 10px;} .father5 div:nth-child(3){padding:20px 10px;}html部分:<div class="father5"> <div class="son5">center1</div> <div class="son5">center2</div> <div class="son5">center3</div></div>效果如图: