1、先简单建构展示效果~
2、新建一”动态面板“,大小可以为300*100
3、”动态面板“设置两个页面,state1和state2
4、”state1“新建一个矩形,尺寸为300*100,填充色为:#00CC00
5、同样”state2“新建一个矩形,尺寸为200*100,填充色为:#0000CC
6、另新建一个矩形,放置在”动态面板“的右侧,尺寸为:300*100,填充色为:#FF0000
7、设置”按键“”鼠标单击时“的交观立挛蛴互动作~---1.设置”动态面板“的选择状态:next2.进入动画和退出动画3.勾选”推动/拉动元件“,设置动画:线性,时间:500毫秒---如下图所示:
8、ok~,到这里为止,展示控件架构好了,点击”预览“,发现悲剧了,……
9、哈哈,还好,想到了问题点,没有设置”动态面板“内容为自动适应
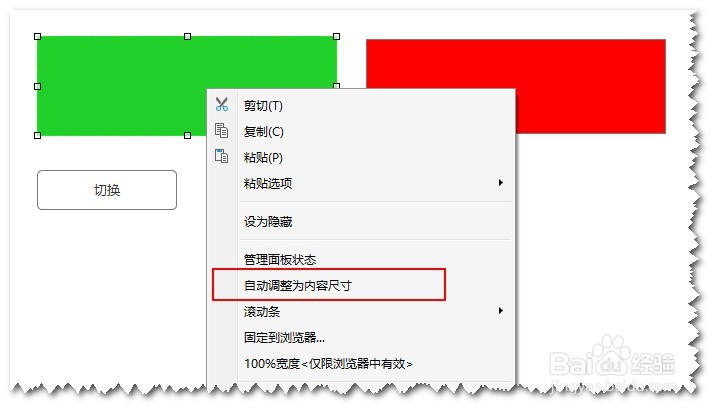
10、所以,选中”动态面板“,勾选中”自动调整为内容尺寸“
11、预览,哈哈,想要的效果出来了!
12、”自动调整为内容尺寸“真的容易被忽略,一个平时不常用功能,在””推动/拉动元件“时,是前置条件~
13、希望这个问题的解决,能帮到看官~觉得不错,对你有帮助的话,请投个票,加个赞哦~