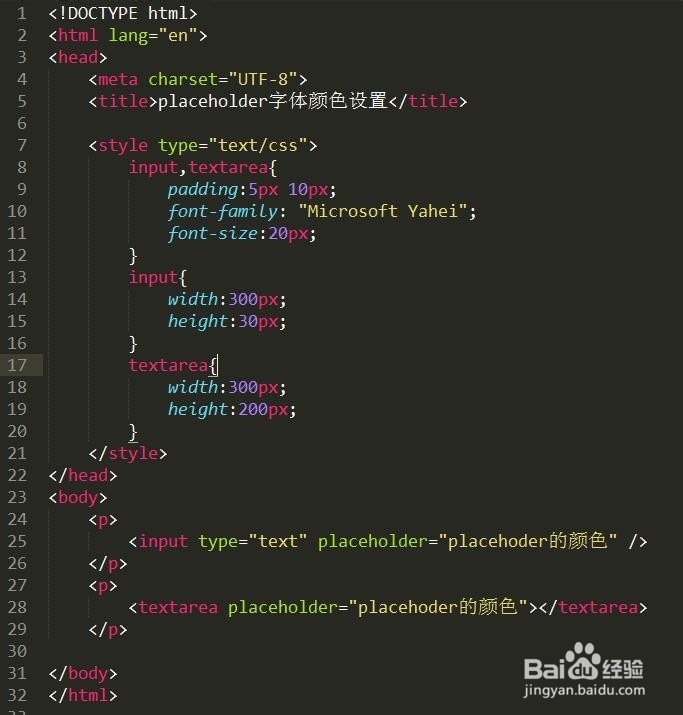
1、首先我们先简单写个html页面,里面放一个input和一个textarea,简单设置一下基本样式,注意写上placeholder。
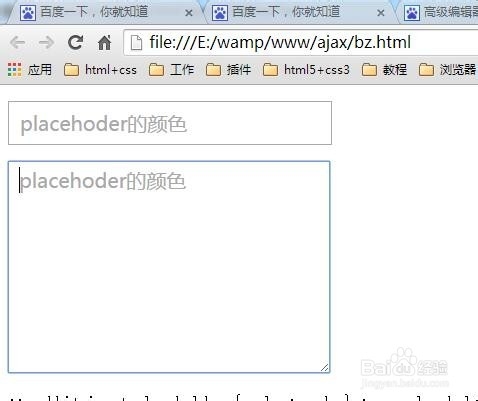
2、然后在浏览器中预览一下效果,会看到默认的placeholder颜色是灰色的。
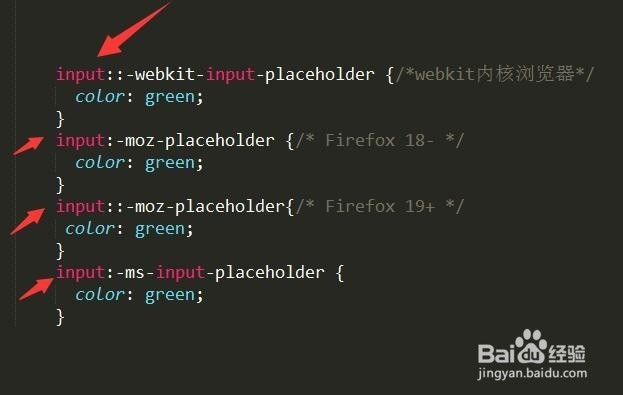
3、再然后就是设置placeholder的字体颜色了,因为不同浏览器存在兼容性问题,这里主要设置webkit内核浏览器、火狐浏览器、IE浏览器三种,代码如下:
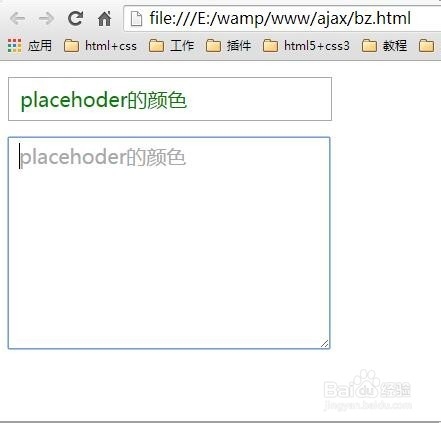
4、上面设置的placeholder的颜色为红色,然后切换到浏览器预览一下,效果就是红色的。
5、以上代码是设置所有input和textarea的placeholder颜色的,如果想设置某一个或某一类的文本框或者输入框的placeholder颜色,只要在最前面加上其标签名或者是class名或者是id名就可以了。