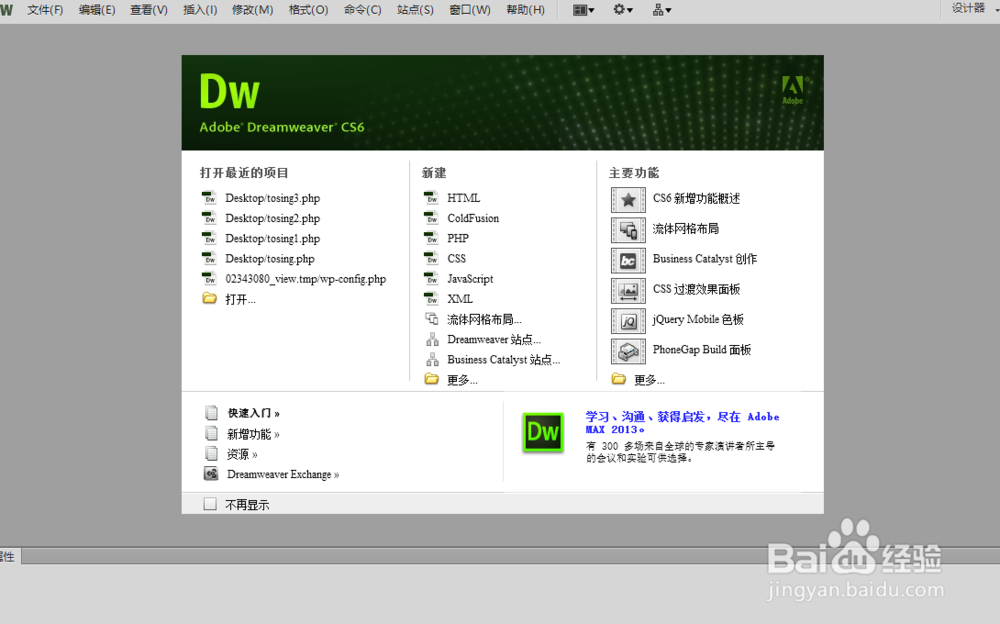
1、今天我们来学习一下DW的界面。首先我们打开Dreamweaver CS6.
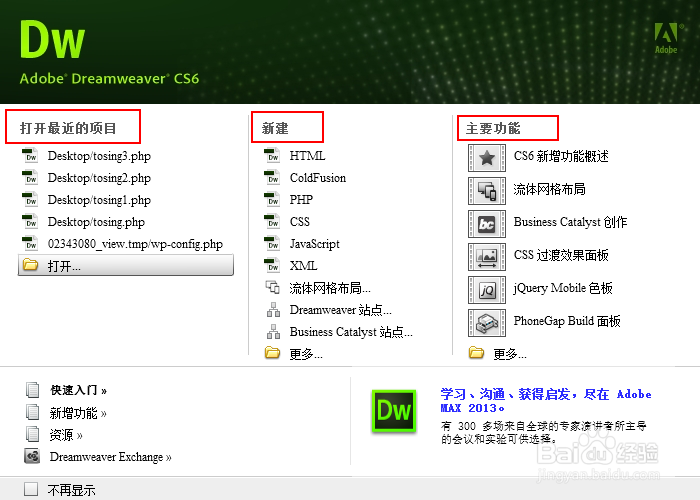
2、上图是DW的初始提示界面,我们也可以默认它为不显示。这个界面是方便我们属性和建立要编辑网页或者文件类型的界面。可以看到有三部分。最近打开的项目,新建以及主要功能。
3、一一看一下,首先,最近打开的项目是指我们最近编辑过的文件,制作过的网页以及查看过的网页文件等。小编最近使用过的文件都在这,而且单击就能打开。
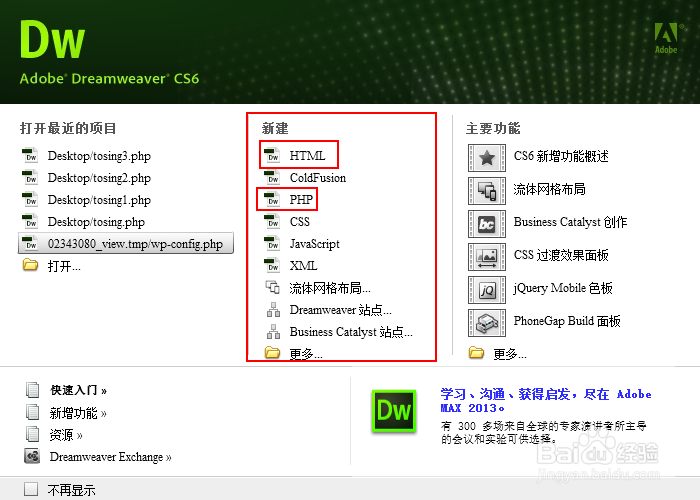
4、后边的新建,是指我们将要建立的噩荜务圃网页设计文件的类型。根据编程语言和习惯的不同,我们所要选择的文件类型肯定是不同的。这里我就不一一介绍每个文件或者语言的特点了。后边都会详细说道。
5、第三项纯粹是一个软件功能的推介这里不多做解释,我们随便选择一个文件新建。
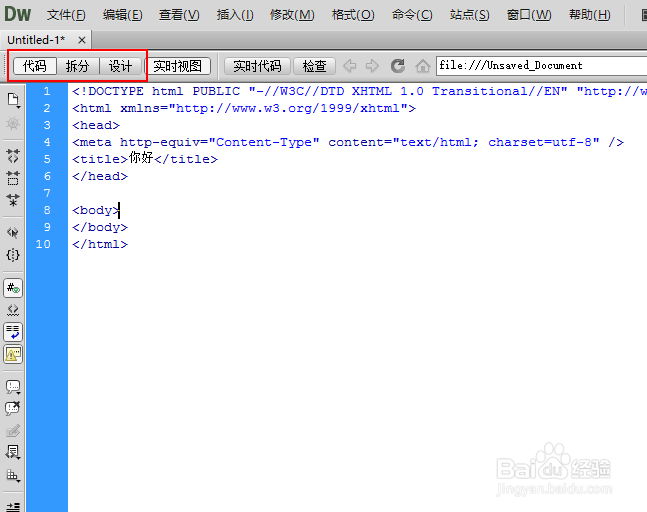
6、好了,我们进入的这个未命名的文件编辑器界面,就是DW工作的主界面。DW工作有两种界面,一种是设计器,一种是编码器。我们现在看到的是设计器。点击上方的拆分,设计,代码可以进行编辑器的互换。
7、如果想要进入编码器,那么我们打开窗口——工作区布局,就能找到编码器。打开编码器,界面会发生改变。
8、编码器主要是对代码运用比较熟练的设计师来使用的,对于我们初学者来说,很少能用到。
9、好的,这节我们先学习界面,下节我们会对具体的菜单和工具进行大概的描述。