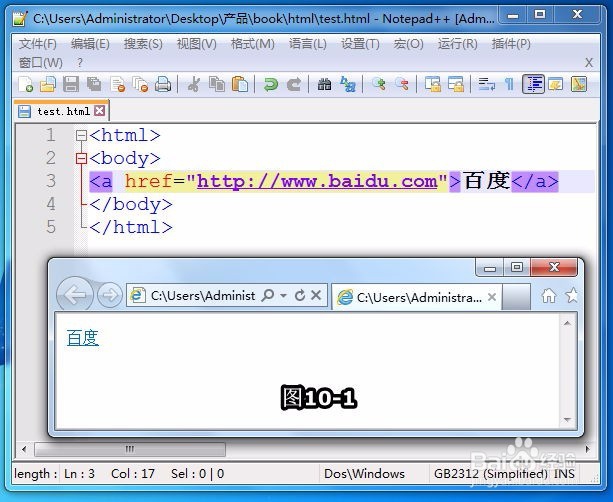
1、href 属性用于定位需要链接的文档,如:<a href=”http://www.baidu.com”>百度</a>,这个元素创建了一个链接,链接指向到了百度,元素内容会全部显示在网页中,点击了百度,就会跳转到百度那里。如图10-1:
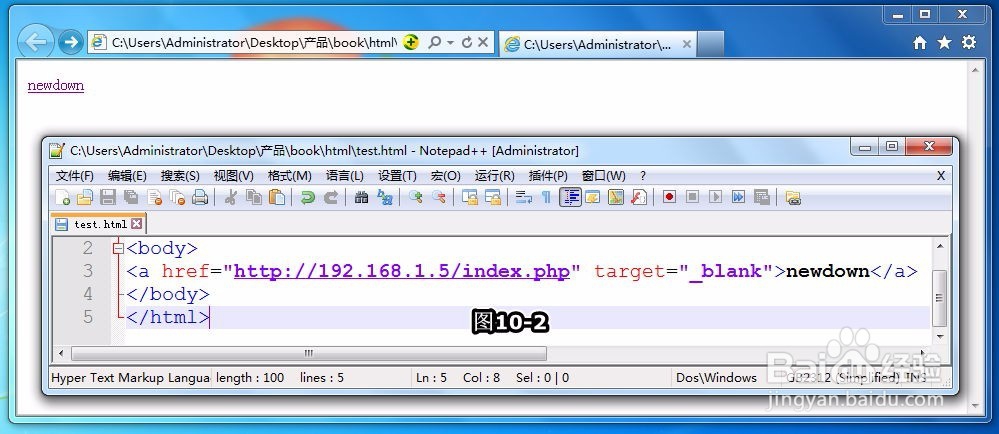
2、target定义被链接的文档的显示方式。它的属性值有5个,分别是_blank、_self、_parent、_top、framename。_blank新窗口中打开被链接文档_self默认值,在相同的框架中打开被链接的文档_parent在父框架集中打开被链接文档_top在整个窗口中打开被链接文档framename在指定的框架中打开被链接文档下面演示_blank、_self 和framename_blank演示,如图10-2,图10-3所示:
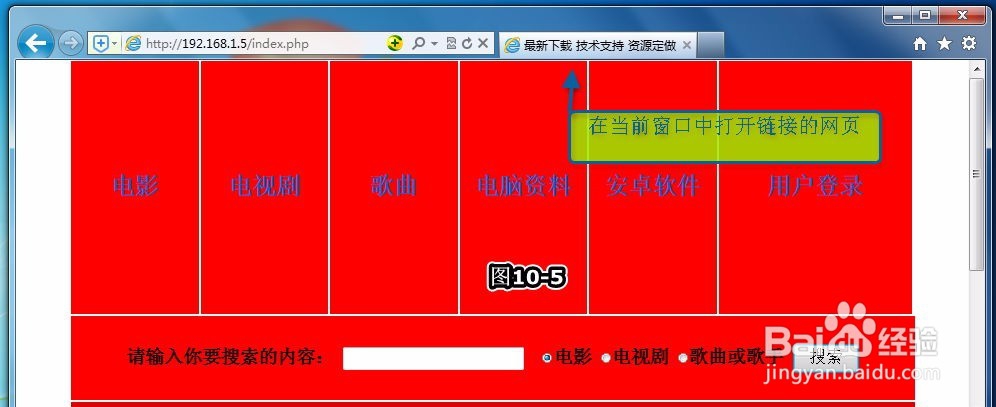
3、_self演示,如图10-4,图10-5所示:
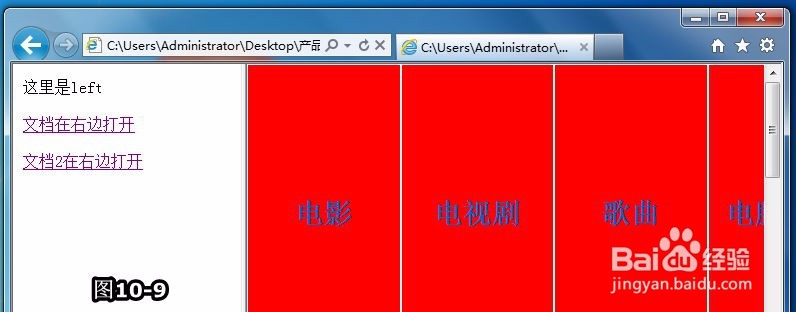
4、filename演示,如图10-6,图10-7,图10-8,图10-9所示: