1、引用jquery文件,这里使用的是jquery-3.2.1.js,可以自行上网查找,网上有很多版本。
2、添加测试HTML代码:选择一个课程: <select id="subject" onchange="selectText()"> <option value ="chinese">语文</option> <option value ="math">数学</option> <option value ="english" selected="true">英语</option> <option value ="music">音乐课</option> </select>
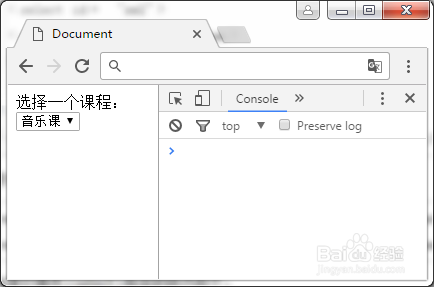
3、添加js代码:<script type="text/javascript" src="jquery-3.2.1.js"></script> <script type="text/javascript" charset="utf-8"> function selectText(){ var t = $("#subject").find("option:selected").text(); alert("你选择的课程是:"+t); } </script>效果图
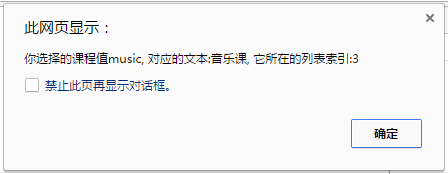
4、扩展:获取select选择的值、文本以及对应的索引。HTML代码不变。js代码:<script type="text/ja即枢潋雳vascript" src="jquery-3.2.1.js"></script> <script type="text/javascript" charset="utf-8"> function selectText(){ var v = $("#subject").val(); var t = $("#subject").find("option:selected").text(); var index = $("#subject").get(0).selectedIndex; alert("你选择的课程值" + v + ", 对应的文本:" + t + ", 它所在的列表索引:" + index); } </script>