1、首先,检查一下引入文件的路径是否错误。相对路径要写对,文件名务必要核对一下。简单的核对方法是:在浏览器中打开页面,点击右键,查看网页源代码,点击链接,看是否能找到文件。
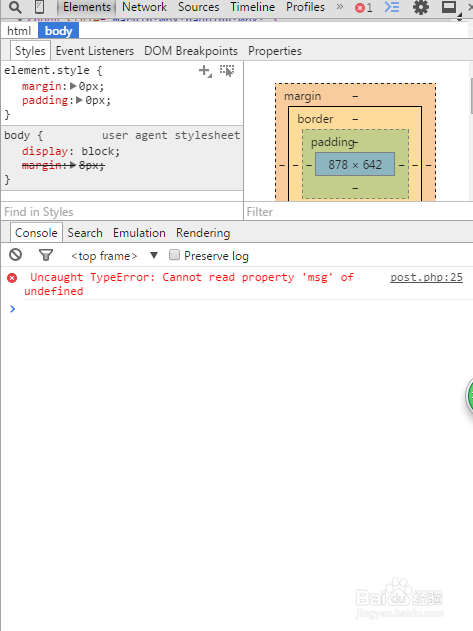
2、核对引用文件无误后,发现代码还是不能正常运行,那么,在浏览器中打开页面。谷歌浏览器巡綮碣褂或者Firefox都会有一个蟛杆戛攉小工具,可以检查页面是否有错误,非常好用!如图。打开方式:审查元素-->右下角的显示窗口。从这里你可以清楚的看到你的页面是否有错误。
3、如果你的页面没有错误,但是不能实现功能,那么,很遗憾告诉你,你的页面错误属于你自己写的有问题的那种,而且是大问题,与功能不相符,不用找错了,自己再过一遍代码吧。
4、如果你发现了错误,是拼写错误那就很好办了。(不过一般不会是拼写错误,拼写错误会在dreamweaver等编辑器中提示)很大可能会是一些你看不懂并且感觉莫名其妙的逻辑错误。最常见的就是我截图的这个。
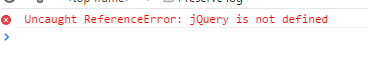
5、如图,layer.min.js是基于j孥恶膈茯query开发的一款弹出层插件,显示错误出在layer.min.js文件中,但这是不可能的。因为那是别人开发好的产品,如果自己没有改动过的话。理论上应该是没有错误的。所以错误只能出在我们自己写的页面。
6、我们点开代码,发现错误提示是未定义一个变量,这个变量明显与jquery有关。但是我们的确引入jquery了,那是怎么回事呢?
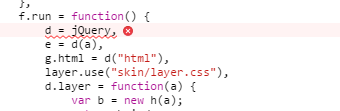
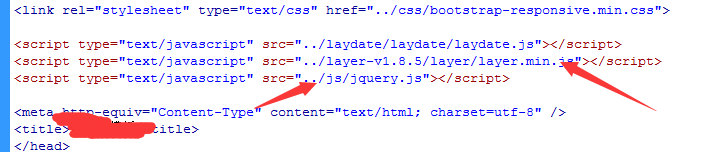
7、原因很简单。js是解释型语言,是根据标签引用分块顺序执行的,$是jquery中的产生的对象,需要用的话,必须必须将jquery.js文件放在使用它的js前面!js是一种单线程语言,加载顺序取决于你的代码顺序,所以,没有加载jquery.js之前,基于jquery的插件就找不到jquery。如图,我们查看代码,发现先加载了jquery的插件,后加载的jquery.js文件。解决这一类问题的办法很简单,只需要先加载jquery.js文件就行了!