1、新建一个html文件,命名为test.html,用于讲解css如何通过margin属性定义行高。
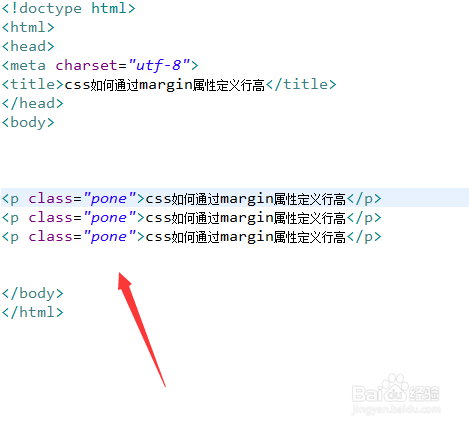
2、在test.html文件内,使用p标签创建多行文字,用于测试。
3、在test.html文件内,设置p标签的class属性为pone。
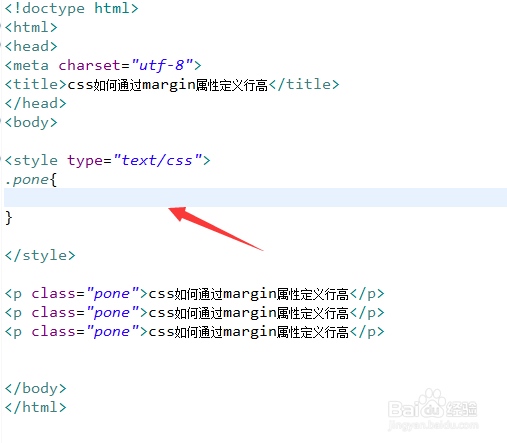
4、在test.html文件内,通过class设置p标签的样式。
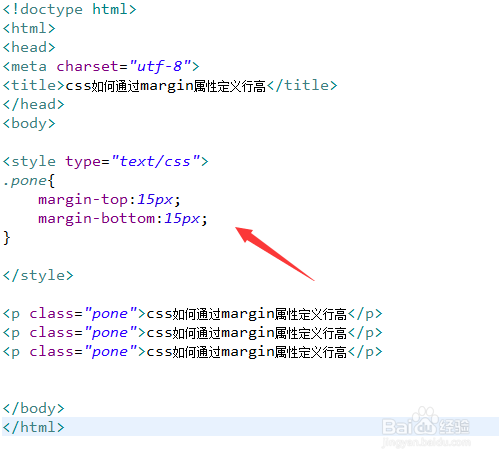
5、在css标签内,分别使用margin-top和margin-bottom属性设置上咐搭趔涮边距和下边距都为15px,从而实现行高的定义。
6、在浏览器打开test.html文件,查看实现的效果。