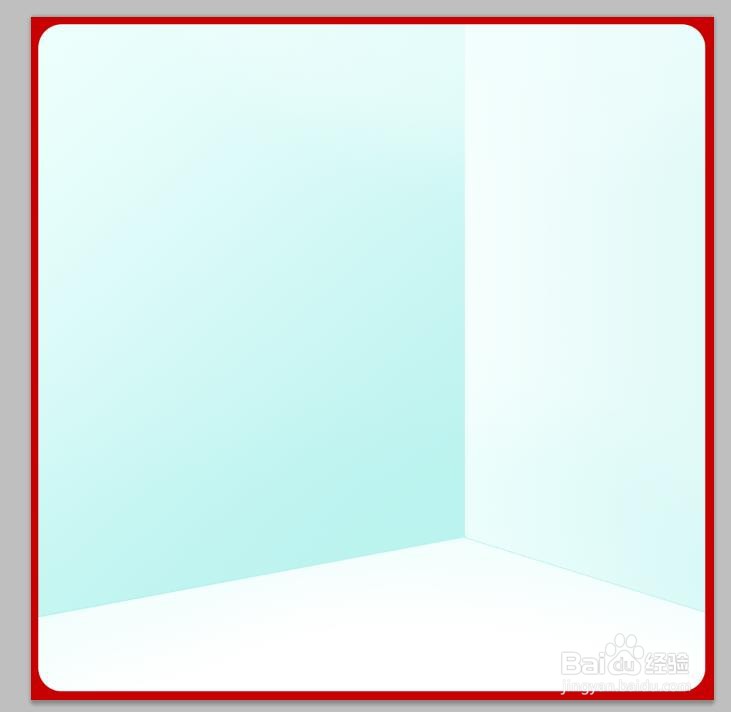
1、新建方形文件,并给图层涂色,白色,计划把区域做出一个边角背景,那就是分三块,底和两侧的边。
2、底用浅绿色画笔画出颜色,并设置透明度,要的是增加景深效果。
3、新建图层,画出长方形渐变图层,然后ctrl+t,斜切,变形到图例对应位置,作为一个立墙边。
4、通用重复上一步,做另一个墙边。
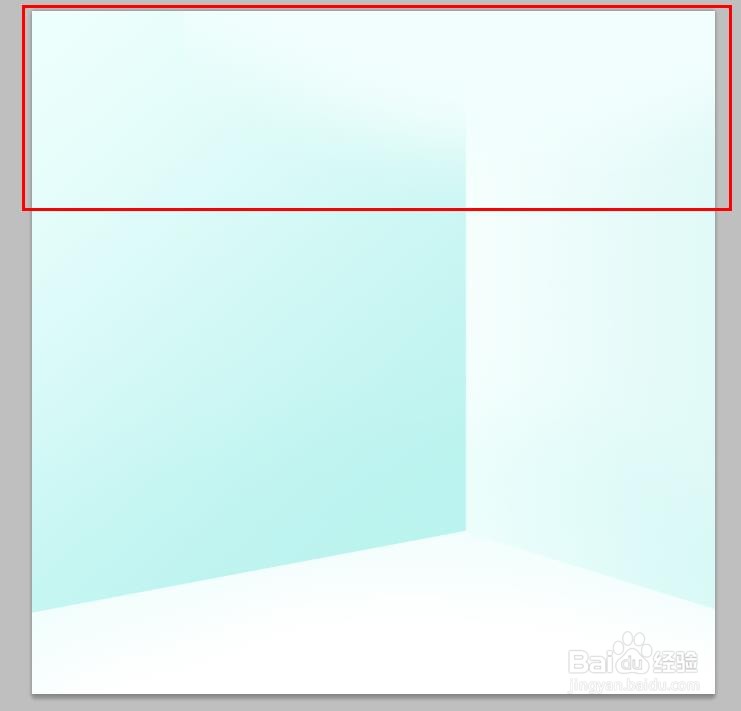
5、墙的显现不需要很实在,所以在上面画出白到透明的渐变,调整透明度,如图。
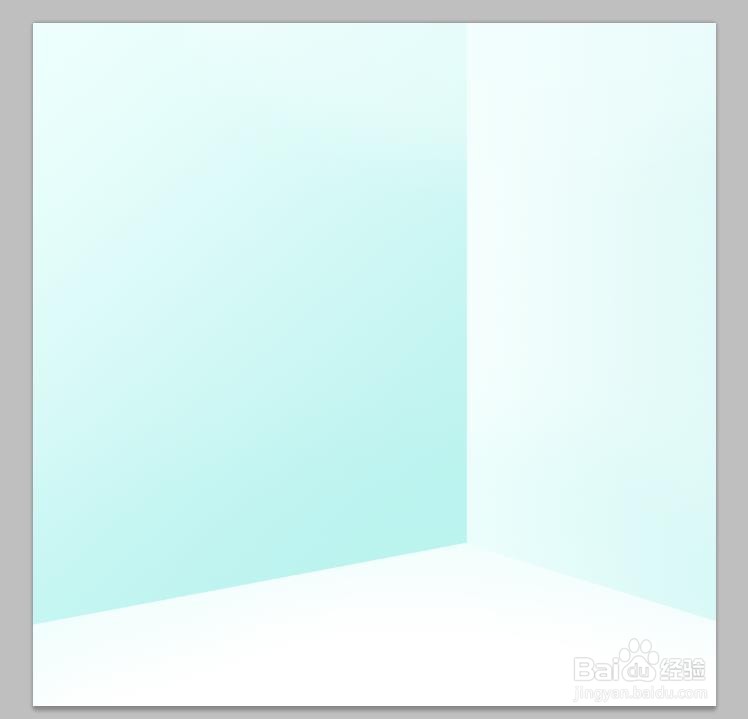
6、由于颜色较浅,所以墙和地的接缝分割并不明显,那就需要一个同色深点的线条在接缝处画一笔,这样折边就明显了。
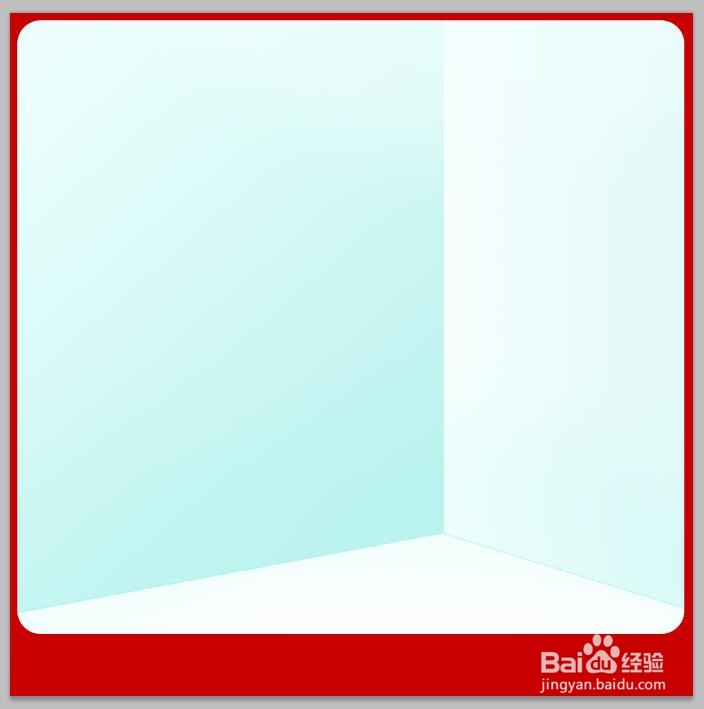
7、以上底色做好了,下边就来做边框,选取红色,不用很艳,稍暗一些,涂底色。
8、使用圆角矩形工具画出区域删除选中部分,这样就出现了框的效果。
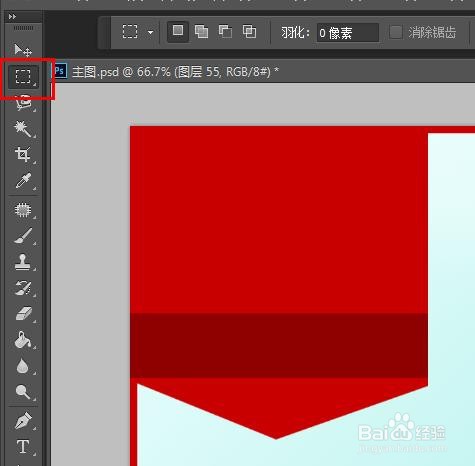
9、框下需要加字,所以我把底部选中上移,然后漏出的部分再次填充红色。
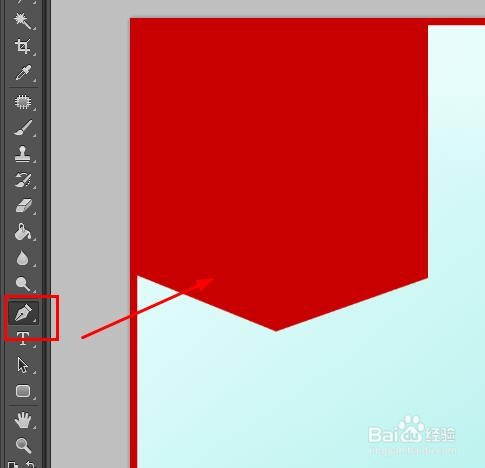
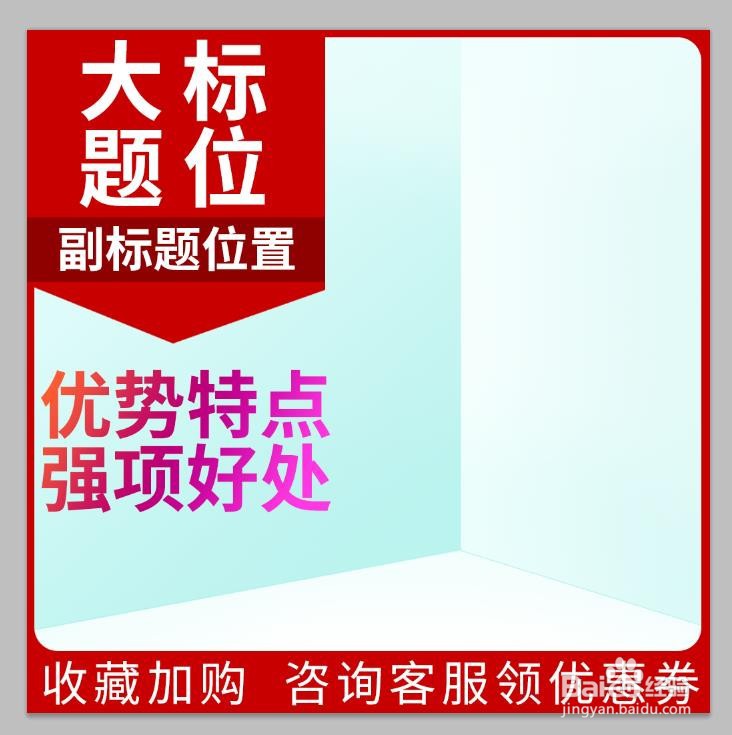
10、在左上角做出文字位置,用钢笔工具画出形状,后涂红色,副标题为可以同色变化一点色再涂一层,并只对红色区域可见。
11、加多个文字图层,对需要效果的文字图层单独编辑,比如本例,我用渐变画出一个色块区域,然后此区域仅对文字图层可见,那么文字立马就变彩了,很漂亮,整体如图所示也很协调。