1、铮喘饿怊$.ajax底层实现基本语法:$.ajax(options):这个方法只有一个options参数,要求是一个json对象,其相关属性如下:•async :是否异步,布安淦氅桫尔类型的值,如为true代表异步,反之代表同步•cache:get请求是否缓存,布尔类型,如为true代表缓存数据,反之代表不缓存•complete :当Ajax状态码为4时所触发的回调函数(了解)•contentType :设置请求头,如为post,自动添加applicaton/x-www-form-urlencoded•data :当Ajax发生时所传递的参数,要求是一个字符串格式•dataType :期待的返回值类型,可以为text/xml/json,默认为text•success :当Ajax状态码为4且响应状态码为200时所触发的回调函数•type:Ajax请求类型,可以为get或post•url:请求的url地址例1:使用$.ajax发送get请求
2、程序运行结果。
3、运行结果:弹出Hello Ajax字符串,再次运行如下图所示:
4、在jQuery的Ajax中,其get请求依然具有缓存问题,我们可以通过cache参数来解决缓存问题,代码如下图所示
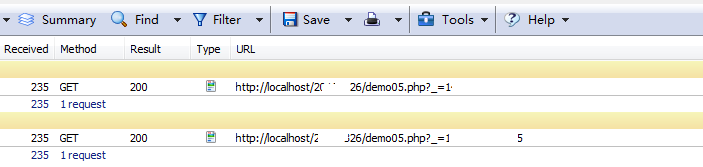
5、结果如下图所示:
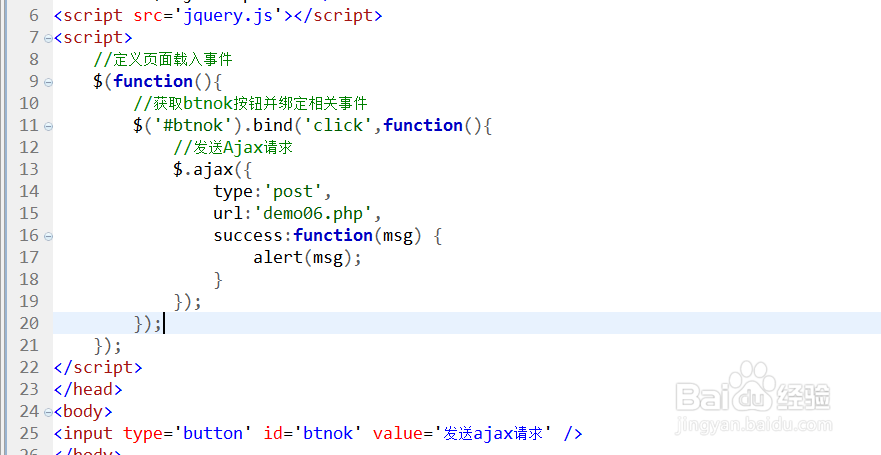
6、由上图可知,jQuery中Ajax的get请求的缓存问题是使用时间戳的方式解决的!例2:使用$.ajax发送post请求
7、运行结果: