1、创建一个uni-app项目 名为uniAppDemo,在该项目下的Index.vue文件中,使用view创建一个模块,如图所示
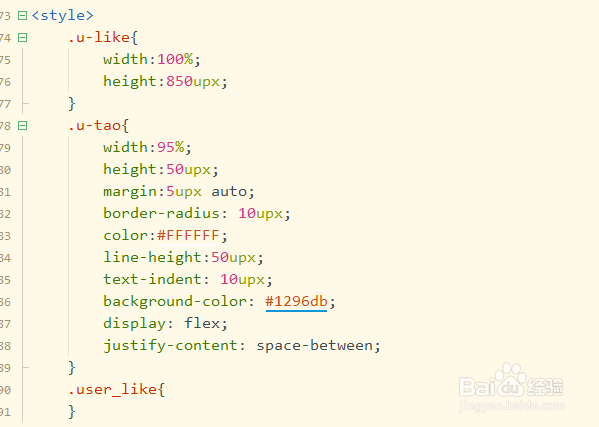
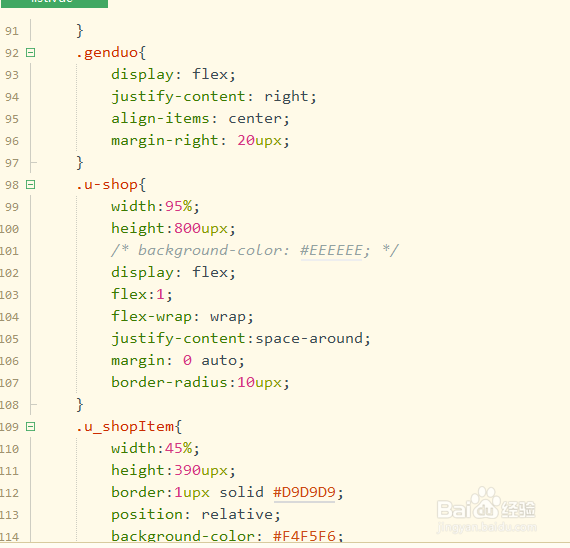
2、以上view组件的style样式如下图所示 使用的是flex布局。需要了解的是flex布局中有几个属性值需要清楚
3、flex-direction (属性决定主轴的方向)flex-wrap (默认情况下,都排在一条线(又称”轴线”)上)flex-flow (flex-direction和flex-wrap的缩写)justify-content (对接方式)align-items (属性定义项目在交叉轴上如何对齐)align-content(属性定义了多根轴线的对齐方式)
4、然后查看运行结果