1、首先我们设计需要的单选框样式为一个外圆加一个小圆,这里将我命名为外圆1和小圆1,并组合命名为单选框
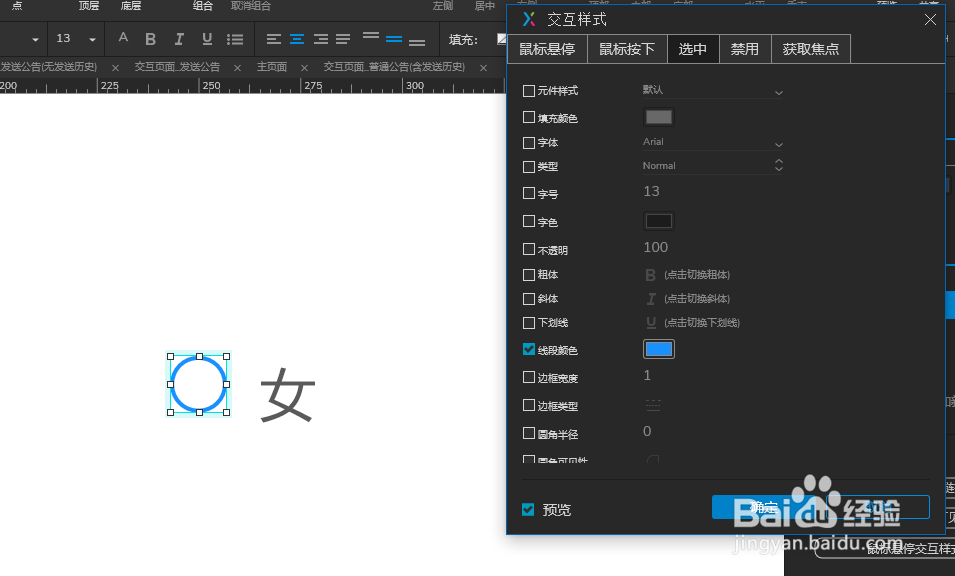
2、这个时候我们需要让单选框选中时颜色才变成蓝色,未选择时为灰色且没有中间的小圆圈,选择外圆1,新建交互找到选中,然后设置选中线段颜色变为蓝色;选中外圆2,新建交互找到选中,然后设置选中填充颜色为蓝色;
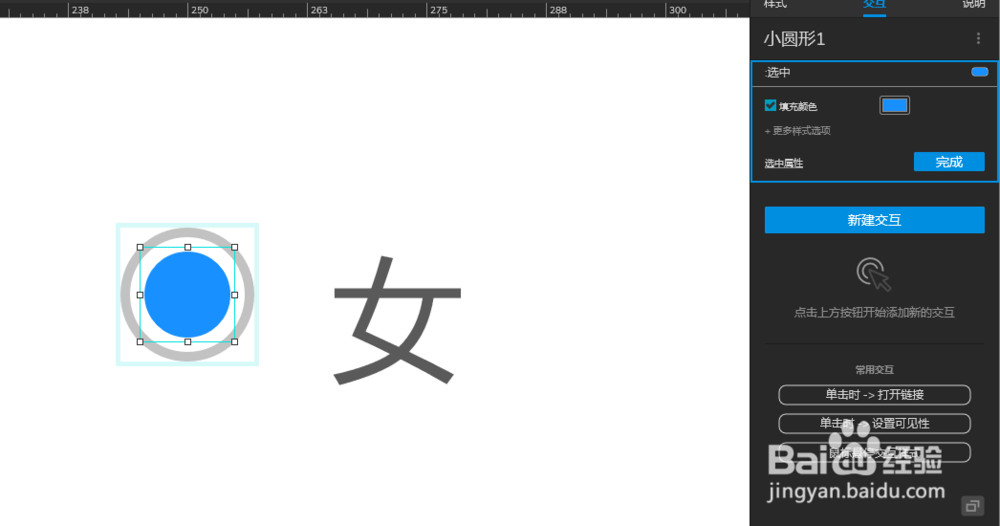
3、上面步骤做完之后,我们为单选框还需要设置单击事件,使其单击时选中事件为真,如下图,设置完后预览就可以看到点击时会相应为选中状态。
4、同样的方法我们复制为男性别的单选框,但是作为性别,选了男就不能选女了,现在我们的单选框还是都可以同时选的状态。接下来我们要实现,选中性别为女的时候,性别为男的单选框为不选中状态,性别为女的单选框为选中状态,这里利用了选项组的功能。
5、我们同时选中两个单选框,右键选中选项组,并为该选项组命名。然后预览,就可以发现,选中时不会同时可选中