1、首先我们创建一个html文件,写出html文件的一些基础代码,如下图:
2、然后我们在网页中新建一个div,并新建一个<ul>无序列表并创建4个<li>标签,如下图:
3、然后使用浏览器直接打开html文件,查看效果,可以看到我们创建的<li>标签自带有一定的格式,如下图:
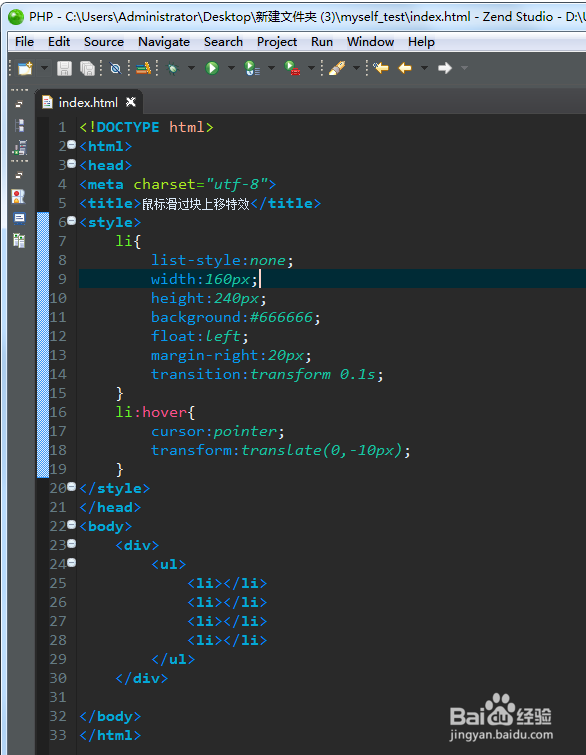
4、接下来我们使用下面的代码去除<li>标签的格式,其中:list-style:none; 表示去除<li>标签的格式width:160px; 表示设置<li>标签的宽height:240px;表示设置<li>标签的高background:#666666;表示设置<li>标签的背景色float:left;表示设置<li>标签浮动显示,并且为左浮动margin-right:20px;表示设置<li>标签右外边距如下图:
5、刷新浏览器中html文件查看效果,如下图:
6、这里我们开始添加动画:给<li>标签添加:transition:transform 0.1s;transform表示变换的属性,0.1上表姨胀兽辱示表换所需要的时间另外给<li>标签添加鼠标滑动属性li:hover{cursor:pointer;transform:translate(0,-10px);}cursor:pointer;表示鼠标滑过显示为小手形状transform:translate(0,-10px);translate表示移动,第一个参数为水平移动值,第二个参数为垂直移动值,如下图:
7、进入浏览器直接查看效果,如下图实现了鼠标滑过块,块上移的动画特效,如下图: