1、打开Unity,新建一个空工程,具体如下图
2、在场景中添加一个 Image,并设置为绿色,具体如下图
3、在工程中,新建一个 材质 和一个 Shader,并把材质的Shader设置为新建的Shader,其中 Shader的代码如下图
4、ImageGreyShader 的具体内容如下:Shader"Custom/ImageGr髫潋啜缅eyShader"{Properties { [PerRendererData]_MainTex("SpriteTexture",2D)="white"{} _Color("Tint",Color)=(1,1,1,1) } SubShader { Tags { "Queue"="Transparent" "IgnoreProjector"="True" "RenderType"="Transparent" "PreviewType"="Plane" "CanUseSpriteAtlas"="True" } //源rgba*源a+背景rgba*(1-源A值) BlendSrcAlphaOneMinusSrcAlpha Pass { CGPROGRAM #pragmavertexvert #pragmafragmentfrag #include"UnityCG.cginc" structappdata_t { float4vertex:POSITION; float4color:COLOR; float2texcoord:TEXCOORD0; }; structv2f { float4vertex:SV_POSITION; fixed4color:COLOR; half2texcoord:TEXCOORD0; }; sampler2D_MainTex; fixed4_Color; v2fvert(appdata_tIN) { v2fOUT; OUT.vertex=UnityObjectToClipPos(IN.vertex); OUT.texcoord=IN.texcoord;#ifdefUNITY_HALF_TEXEL_OFFSET OUT.vertex.xy-=(_ScreenParams.zw-1.0);#endif OUT.color=IN.color*_Color; returnOUT; } fixed4frag(v2fIN):SV_Target { half4color=tex2D(_MainTex,IN.texcoord)*IN.color; floatgrey=dot(color.rgb,fixed3(0.22,0.707,0.071)); returnhalf4(grey,grey,grey,color.a); } ENDCG } }}
5、在工程中新建一个脚本 Test,双击脚本,进行代码编辑,具体如下图
6、Test 脚本的具体内容如下:usingUnityEngine;using曷决仙喁UnityEngine.UI;publicclassTest:MonoBehaviour{publ足毂忍珩icGameObjectimageGo; publicMaterialimageGrey; privateboolisGrey=false;//Usethisforinitialization voidStart(){ } //Updateiscalledonceperframe voidUpdate(){if(Input.GetKeyDown(KeyCode.A)){ if(imageGo!=null&&imageGrey!=null&&isGrey==false){imageGo.GetComponent<Image>().material=imageGrey; isGrey=true; }elseif(imageGo!=null&&imageGrey!=null&&isGrey==true){imageGo.GetComponent<Image>().material=null; isGrey=false; } } }}
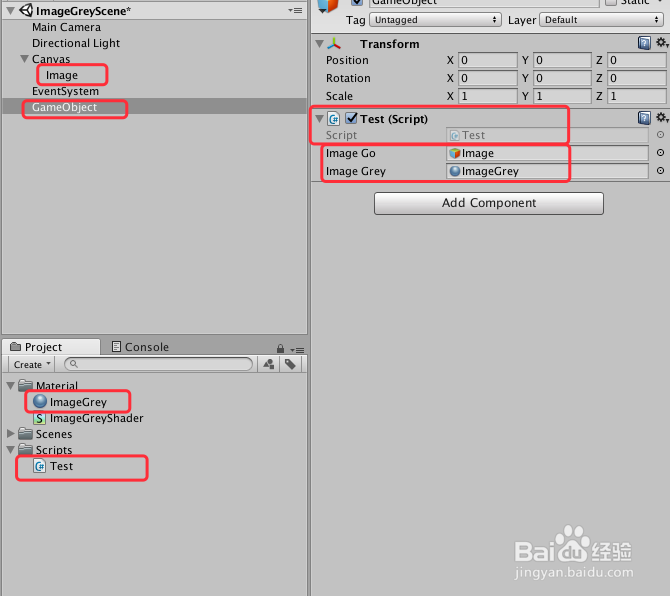
7、脚本编译正确后,回到Unity界面在场景中新建一个 GameObject,把脚本 Test,挂载上去,并把新建的 材质 和 Image 赋值给脚本,具体如下图
8、运行场景,按下 A 键, Image 变灰和变绿切换,具体如下图
9、到此,《Unity 实用教程之 UI界面变灰色灰化效果实现》讲解结束,谢谢