Unity UGUI Toggle 和 Toggle Group 的巧用。U艘绒庳焰nity中,通过Toggle 和 Toggle Group的联合使用,实现点击不同标签,展示不同内容的效果,具体如下
工具/原料
Unity
Unity UGUI
一、基础概念
1、Toggle的概念:开关控件拥有一个具备持久开/关状态的检查框。用户可以通过点击检查框影响开关控件的状态
2、Toggle的作用:在UnityGUI中Toggle的开关状态是由true/false布尔值实现。你必须提供一个布尔值做为参数来使Toggle在屏幕上显示出确定的状态。如果开关控件被用户改动,皈其拄攥Toggle函数会为你返回表示开关控件当前状态的布尔值。你可以通过布尔变量提取Toggle函数的返回值来获得这种和用户对话的能力
3、Toggle Group:切换组是不可见的UI控件,而是一种修改的行为一组吨易坌荐切换。切换,属于同一个组是受限的,因此只有其中一个能开启一次,按其中一个开关自动切换了其他人。
二、具体操作
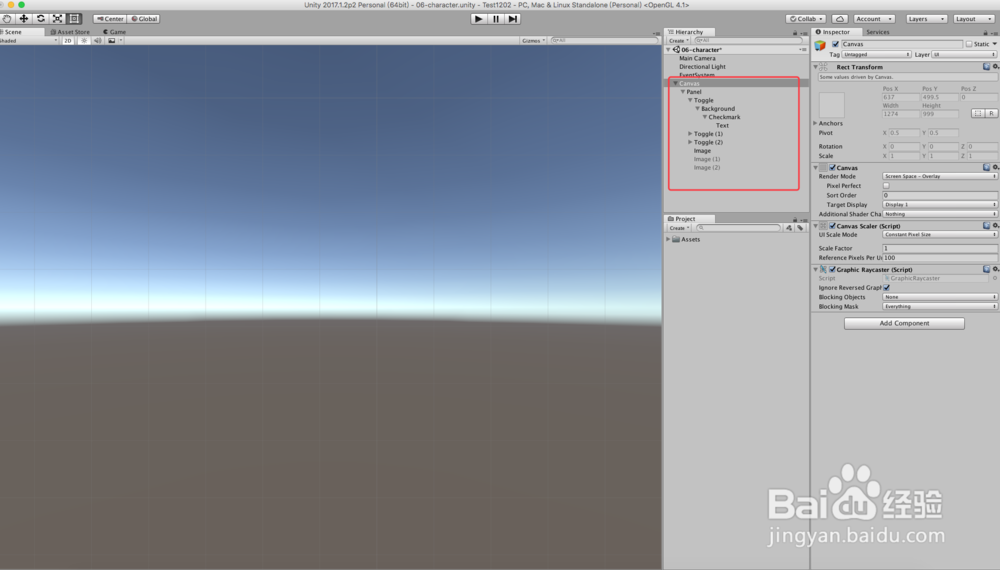
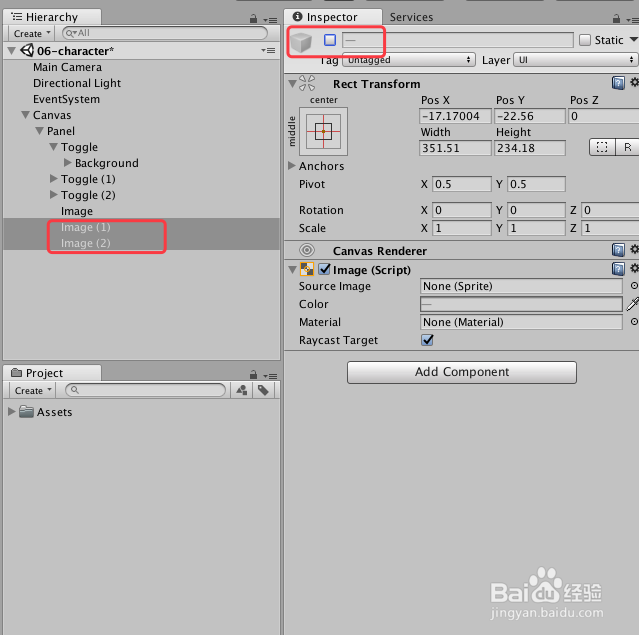
1、打开Unity,然后在场景中添加“Canvas”元素,“Panel”面板下添加“Toggle”和 “Image”,具体层次关系,如下图
2、展开“Toggle”,删除其中的“Label”,然后把“Toggle”下的“Backgroud”中的“CheckMark”的“Source Image”和“Color”进行简单更改设置,并添加一个“Text”,其他两个“Toggle”也做类似更改,操作与效果如下图
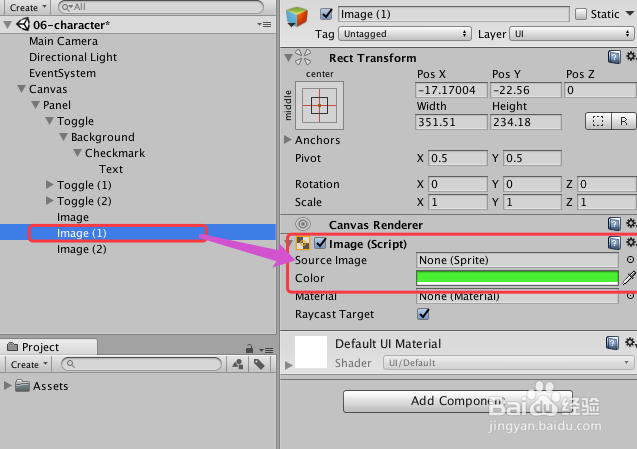
3、把三个“Image”做简单的“红、绿、蓝”颜色更改,这里需要的话,其实你可以添加更多的展示要素,这里不再赘述,简单设置如下图
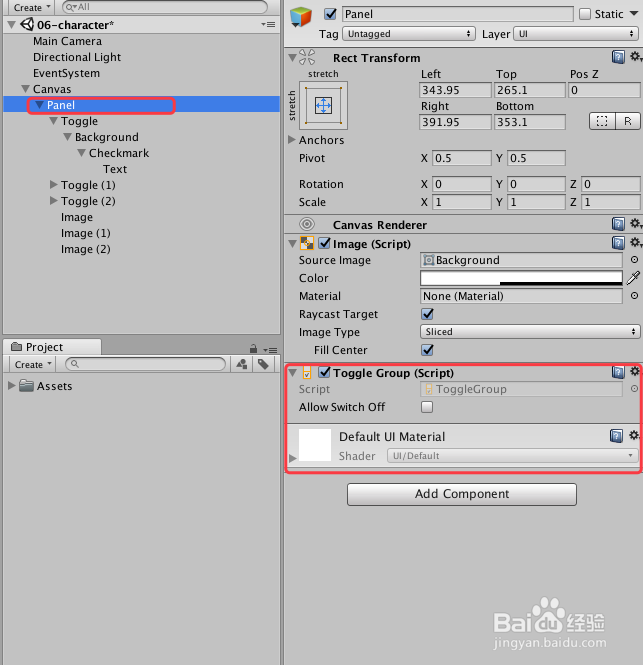
4、给“Panel”添加“Toggle Group”组件,如下图
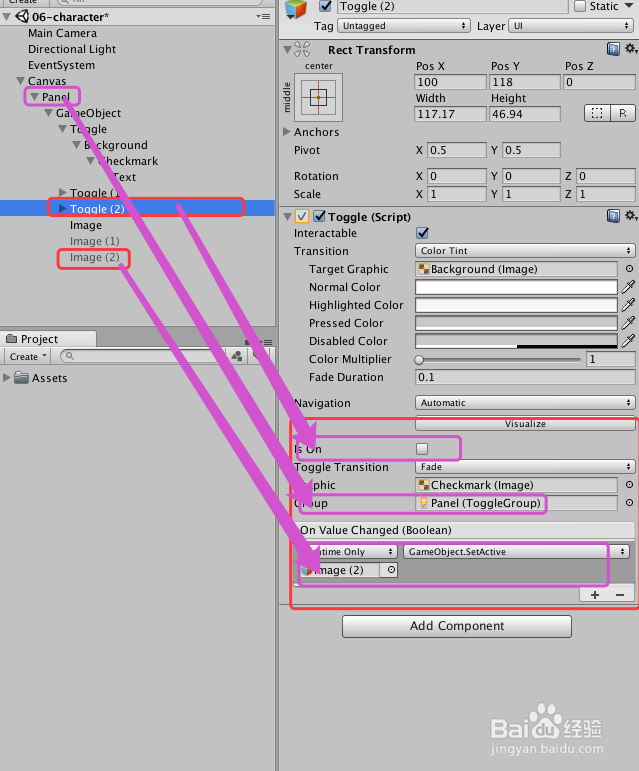
5、把三个“Toggle”的“Is On”、“Group”以及“On Value Change的(Boolean)”进行事件添加,具体见图中的设置,如下图
6、然后,对应,先把后两张“Image”取消显示,操作及效果如下图
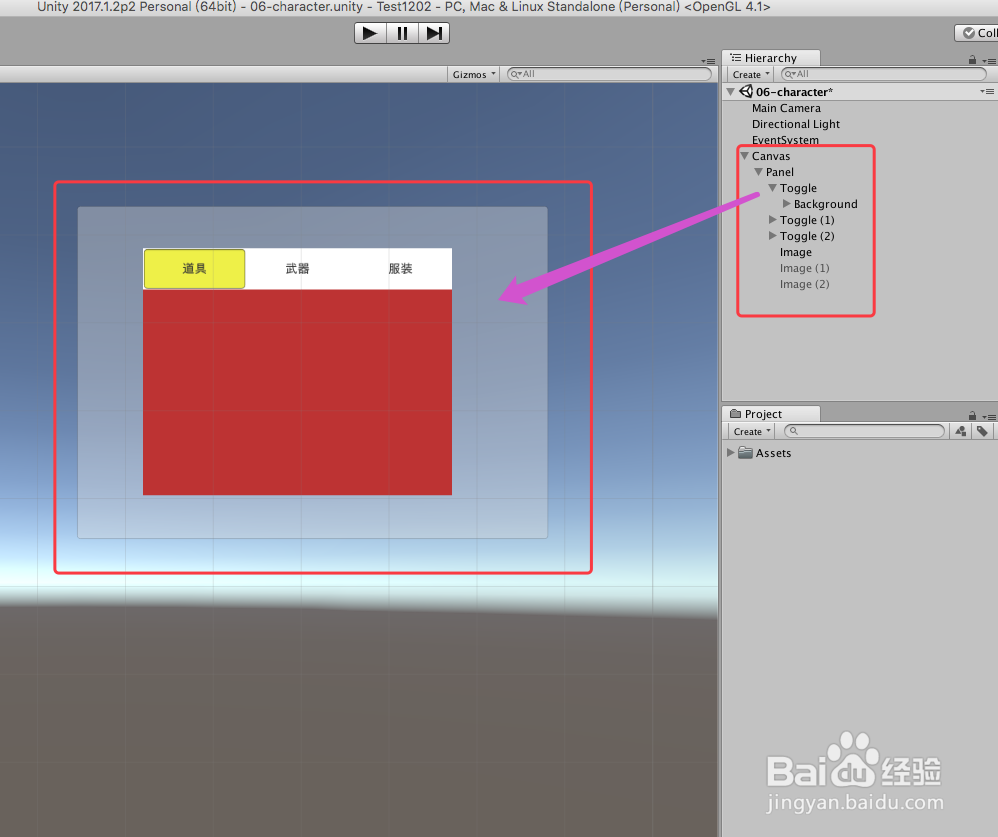
7、然后整体调节“Toggle”、“Text”和“Image”,适当调整完后,如下图
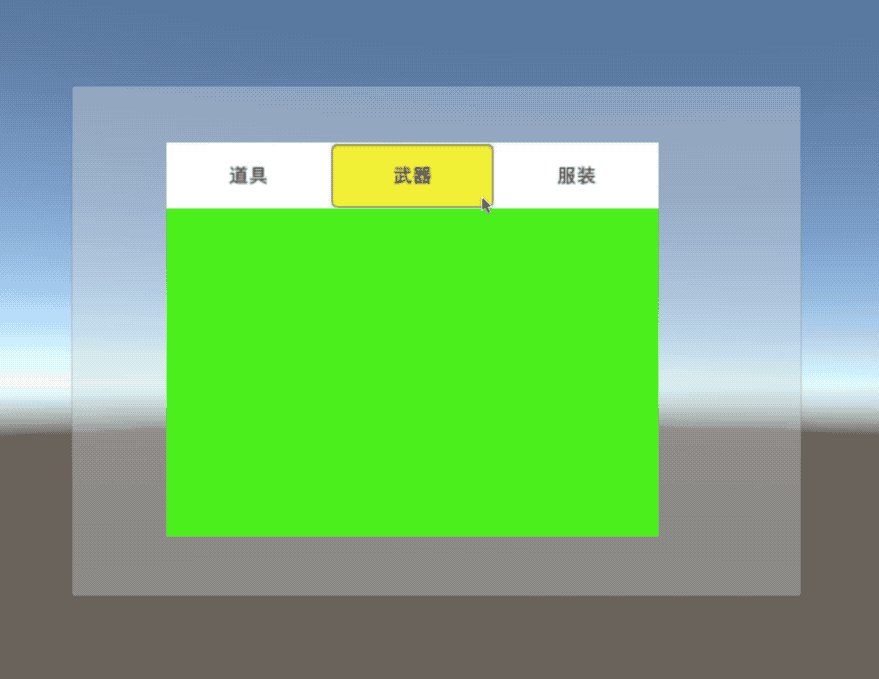
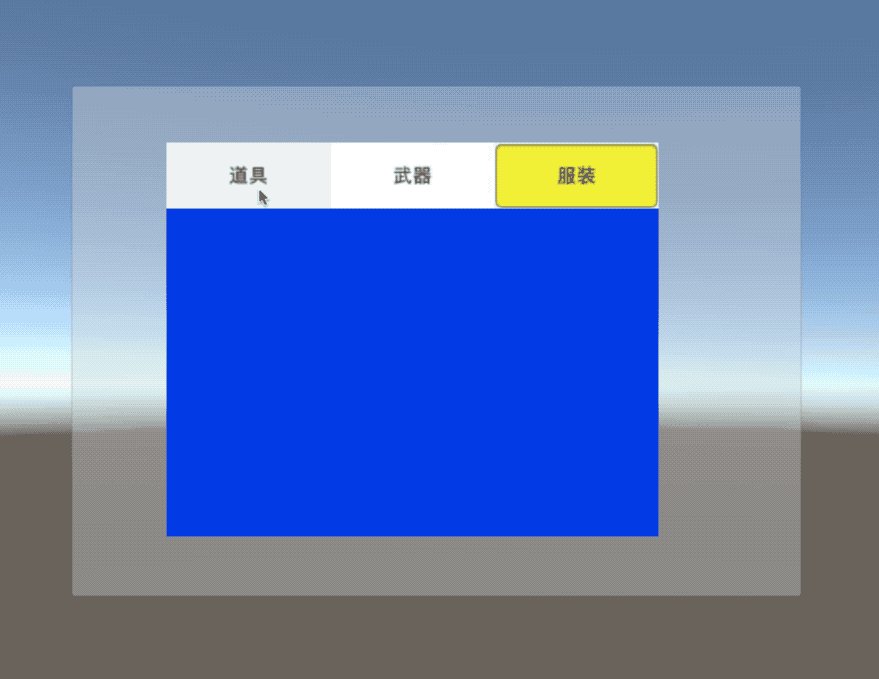
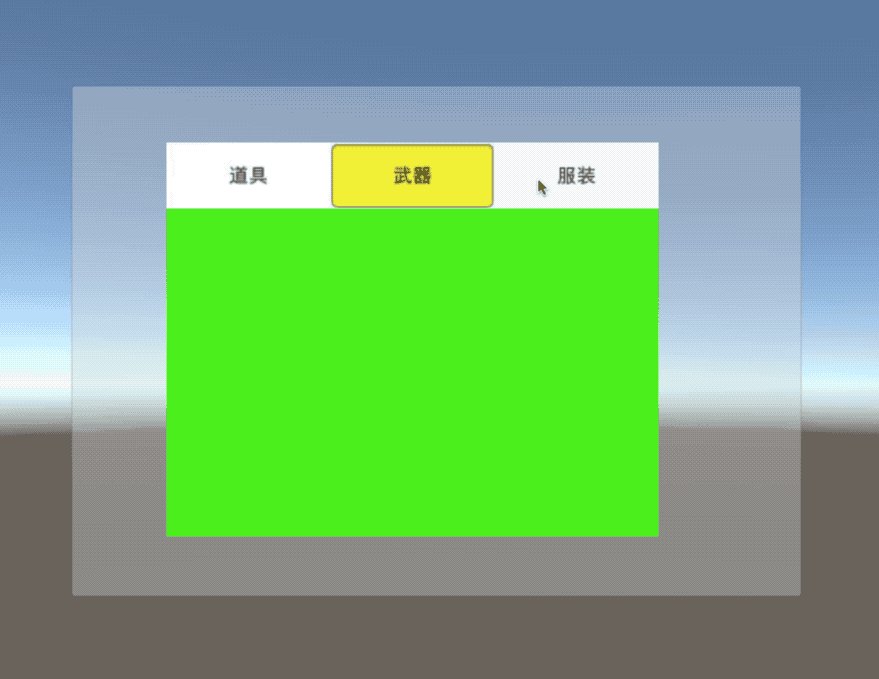
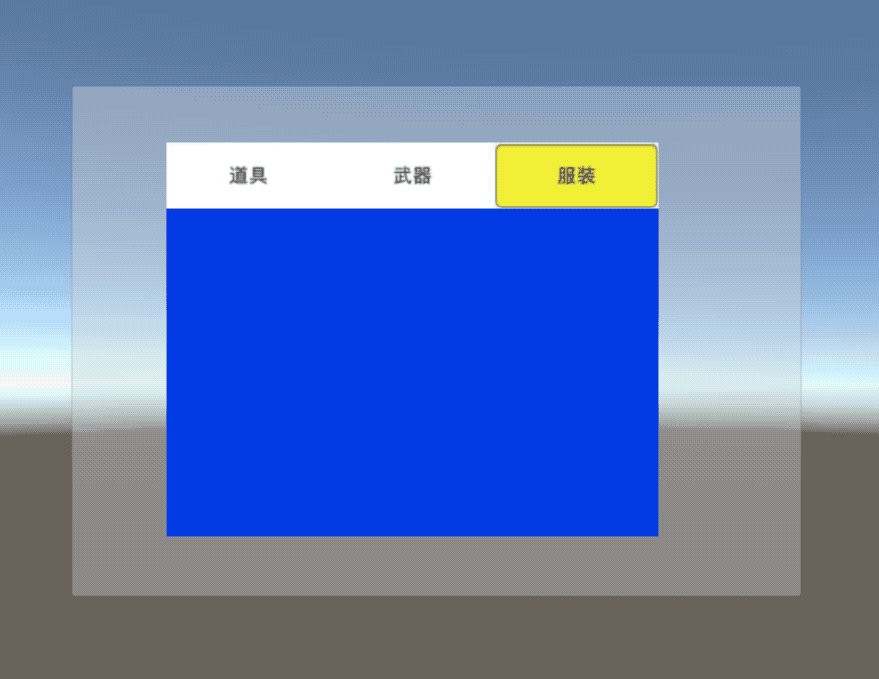
8、运行场景,点击不容的“Text”即可显示不同的“Image”,效果如下图
9、到此,Toggle 和 Toggle Group 的巧用讲解结束,谢谢