1、第一步,双击打开HBuilderX工具,新建一个HTML5页面并修改title内部内容,如下图所示:
2、第二步,在<body></body>标签元素内,插入一个div和三稍僚敉视个p标签,如下图所示:
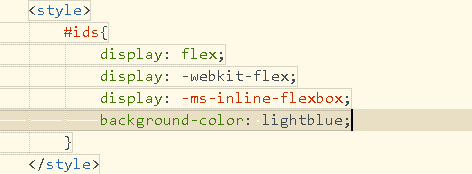
3、第三步,利用div元素的ID选择器,设置display属性值为flex,兼容不同浏览器,如下图所示:
4、第四步,保存代码并打开浏览器查看效果,结果发现三个p元素中的内容从上到下依次排开,如下图所示:
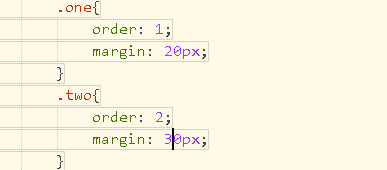
5、第五步,利用类选择器,设置第一个和第二个p标签元素的order属性和margin属性,如下图所示:
6、第六步,再次保存代码并查看发现元素发生了偏移,根据情况修改order值,如下图所示: