1、新建一个HTML文档
2、简历一个canvas,可以理解为画布。<canvas id="can" width="300" height="400"></canvas>。定义canvas属性,<style type="text/css"> canvas{border:outset 2px #ccc}</style>
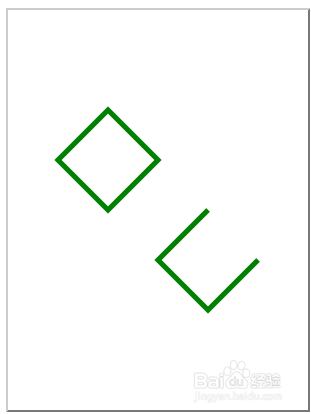
3、接下来,就是画东西了,利用点能够很好地确定一稍僚敉视个图像, cans.moveTo(100,100); cans.lineTo(50,150); cans.lineTo(100,200);艘早祓胂 cans.lineTo(150,150); cans.closePath(); cans.moveTo(200,200); cans.lineTo(150,250); cans.lineTo(200,300); cans.lineTo(250,250);
4、最后,就完成了。完整代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css"> canvas{border:outset 2px #ccc}</style></head><body onload="unLoad()"><script> function unLoad(){ var cans=document.getElementById("can").getContext("2d") cans.moveTo(100,100); cans.lineTo(50,150); cans.lineTo(100,200); cans.lineTo(150,150); cans.closePath(); cans.moveTo(200,200); cans.lineTo(150,250); cans.lineTo(200,300); cans.lineTo(250,250); cans.lineWidth=5; cans.strokeStyle='green'; cans.stroke(); }</script></body><canvas id="can" width="300" height="400"></canvas></html>