1、首先右键点击桌面,然后新建文本文档。接着对文本文档进行重命名。将其改成后缀为.html,例如:index.html。
2、接着我们可以先把html的基础架构搭建好,通过<ul> 和 <li>元素构建链接列表,并且使用 href="#"来做测试链接,实际应用中我们要填写对应的url地址。
3、最求美观的小伙伴可能会觉得上面几个小黑点好难看啊,那么要如何把这几个小黑点去掉呢,这时我们就要用到CSS样式了,在<head><head/>标签里添加<style></style>样式,去掉链接列表中的边距和前面的小黑点。其中list-style-type:none ;是用来移除列表前小黑点。margin:0;padding:0;是用来去到边距的。
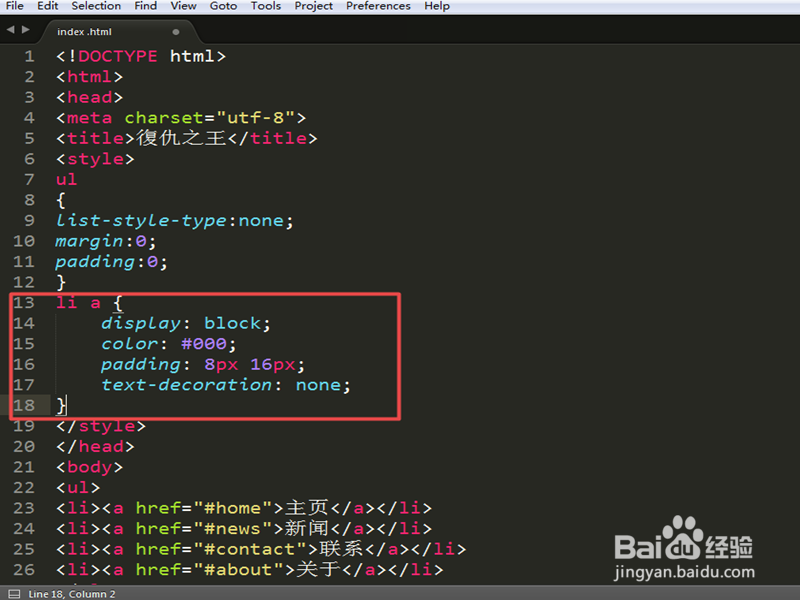
4、对<a>元素进行样式上的修饰,通过display: block; color: #000; padding: 8px 16px; text-decoration: none;这些进行颜色,间距,下划线等样式的修改将简陋的链接列表转换成正常网页显示状态。
5、做到这里很多人会想到平时鼠标移动到导航选项时,导航的背景颜色都会改变,这种效果要怎么实现呢,这里就需要用到hover这个元素了来对<a>进行修饰。例如:li a:hover { background-color: #555; color: white;}
6、此外,我们还可以将导航的首选项进行显目的样式固定,需要先在首选项的<a>标签中加上class=“active”,然后在<style></style>样式里对其进行修饰,背景颜色可以根据网站的主体进行搭配调整。