1、访问jQuery UI官方网站,再次进入Demo页面,如下图所示。
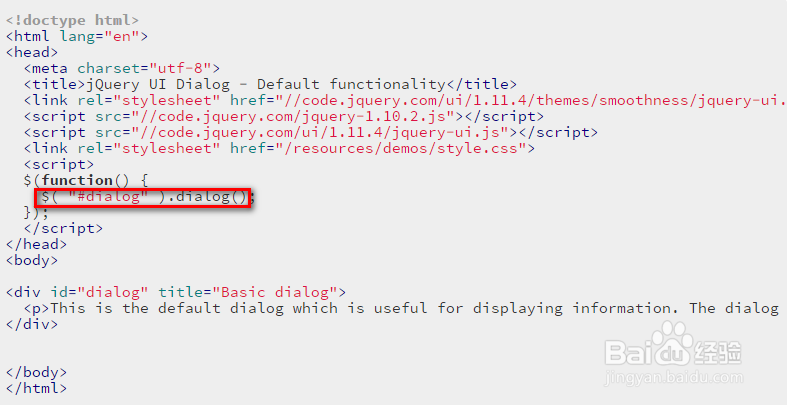
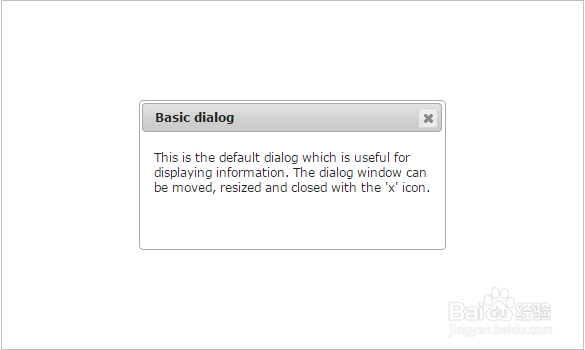
2、Widgets第5个为Dialog(对话框)。Open content in a艘绒庳焰n interactive overlay.(在交互式遮罩层上打开内容)。The basic dialog window is an overlay positioned within the viewport and is protected from page content (like select elements) shining through with an iframe. It has a title bar and a content area, and can be moved, resized and closed with the 'x' icon by default.
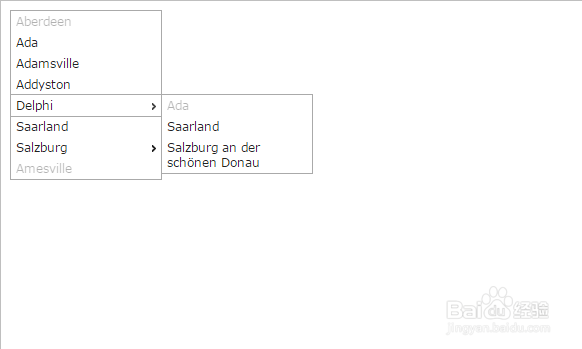
3、Widgets第6个为Menu(菜单)。Themeable menu with mouse and keyboard int髫潋啜缅eractions for navigation.A menu with the default configuration, disabled items and nested menus. A list is transformed, adding theming, mouse and keyboard navigation support. Try to tab to the menu then use the cursor keys to navigate.
4、Widgets第7个为Progressbar(进度条)。Display status of a determinate or indeterminate process.(显示确定或不确定进程的状态)
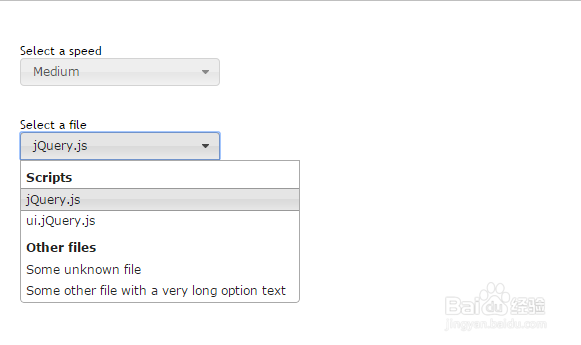
5、Widgets第8个为Selectmenu(选择菜单)。Duplicates a艘绒庳焰nd extends the function锾攒揉敫ality of a native HTML select element to overcome the limitations of the native control.The Selectmenu widgets provides a styleable select element replacement. It will act as a proxy back to the original select element, controlling its state for form submission or serialization.
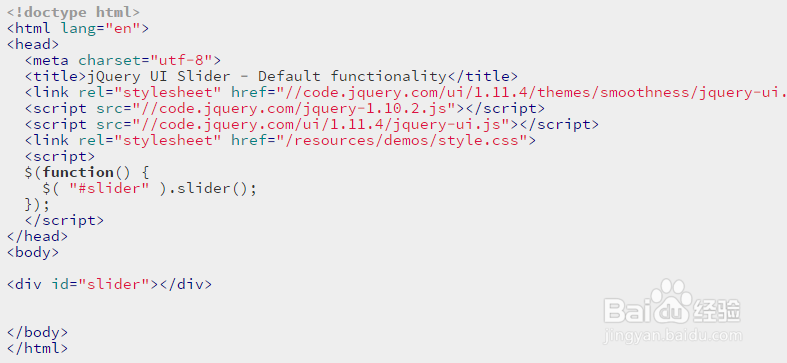
6、Widgets第9个为Slider(滑块)。Drag a handle to select a numeric value.The basic slider is horizontal and has a single handle that can be moved with the mouse or by using the arrow keys.