1、首先我们要打开html软件,我们在html开发工具上去新建一个html的页面,用于以后会多个div显示在同一行。
2、然后我们在html代码的页面上去创建两个div标志,我们在给这个两个div标志上边去添加class,比如class类。
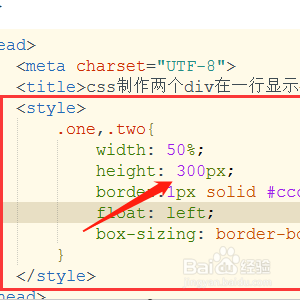
3、在就创建<style>标志,再去设置class类,之后还需要我们去设置一下宽、高、浮动、边框以及box-sizing属性。
4、当我们设置好class类属性以后,我们就可以保存”html“的代码后在使用浏览器打开,打开后就可以看到两个div显示在同一行上。