1、首先新建一个html文件(我这里名叫width.html,你们可以随意取哦)
2、写上html的基本结构(不写也是OK的)
3、然后在body里面写上要测试的代码(没有写基本结构的就只写在文件里面写这段代码就可以了),注意高度跟宽度可以自己修改哦,红色是看着显眼
4、先看一下运行的效果
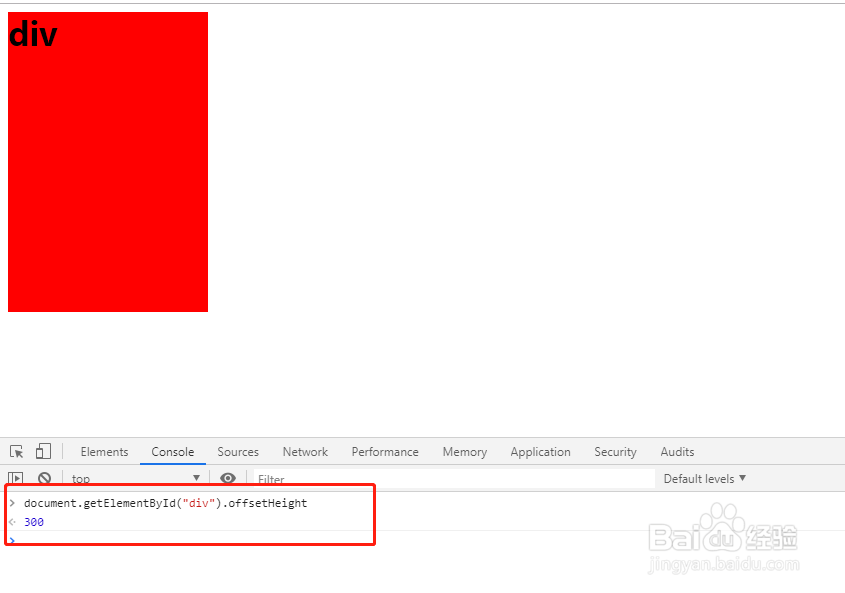
5、接下来就是获取元素的高度了(用的是:document.getElementById("div").offsetHeight),注意id要跟自己写的一样哦
6、然后顺便说一下获取元素的宽度(用的是:document.getElementById("div").offsetWidth),id 也是跟自己填写的一样
7、这两句写在html文件的JavaScript区域也是一样的效果哦